Ajouter des premiers composants de votre fenêtre swing. Ajoutez un Bouton, une zone de Texte, une combobox et un Label. Après avoir ajouté vos premiers composants visuels, vous verrez comment gérer les événements avec swing.
Prérequis
Objectifs
Ajouter des composants visuels à votre programme swing
Programme
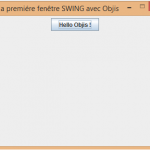
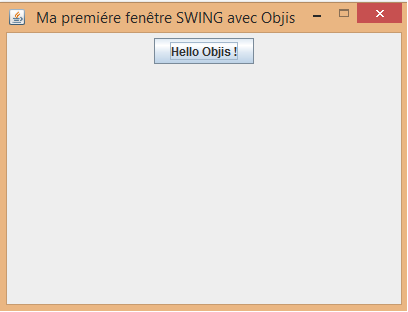
Partie 1 : Ajout d’un bouton « Hello Objis ! »
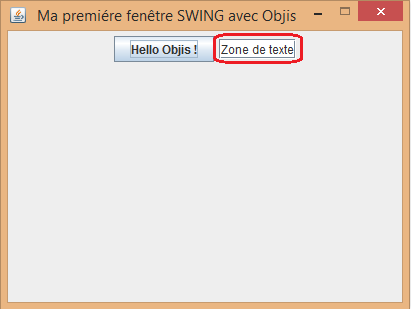
Partie 2 : Ajout Zone de texte
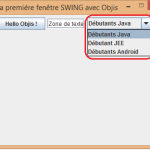
Partie 3 : Ajout Combobox
Partie 4 : Ajout d’un Label « Hello Objis ! »
conclusion
Durée
25 minutes.
PUBLICITE : #AfricanGeek
Découvrez la web-série #AfricanGeek (coproduite par Objis) qui invite avec humour la jeunesse Africaine à être actrice de la transformation digitale du Continent.
Partie 1 : Ajout d’un bouton « Hello Objis ! »
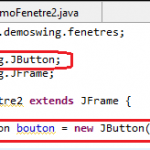
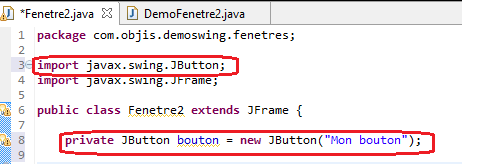
Pour pouvoir ajouter le bouton « Hello Objis ! » , il nous faut utiliser la classe JButton du package javax.swing ; nous allons devoir modifier la classe Fenetre2.java

Remarque : le libellé du bouton a été ajouté dés l’instanciation de la classe JButton “private JButton bouton = new JButton(« Mon bouton »);”.
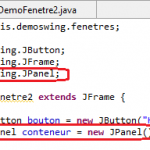
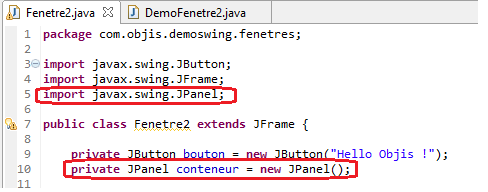
Avant d’ajouter notre bouton, il nous faut notre conteneur de type JPanel , pour plus d’informations, vous pouvez vous référer à la documentation

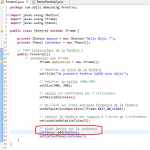
Ajoutons le bouton « Hello Objis » à notre “conteneur”

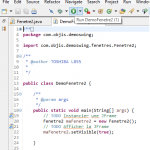
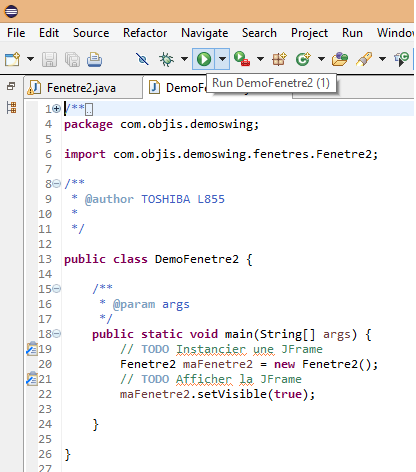
Test du résultat avec la classe DemoFenetreJava2.java


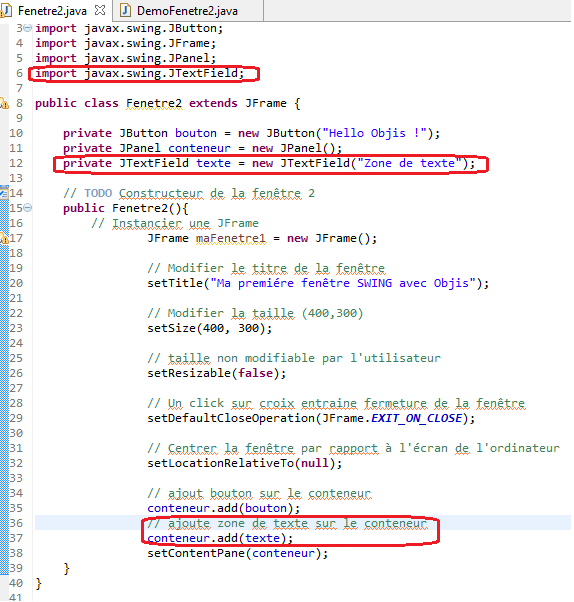
Partie 2 : Ajout Zone de texte
On ajoute une zone de texte en faisant référence à la classe JTextField du package javax.swing.
Ajoutons une zone de texte en initialisant son contenu « Zone de Texte »

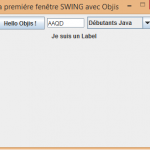
A l’éxécution, le résultat donne l’écran ci-dessous .

Pour plus d’informations à propos de la classe JTextField vous pouvez voir la documentation officielle ici .
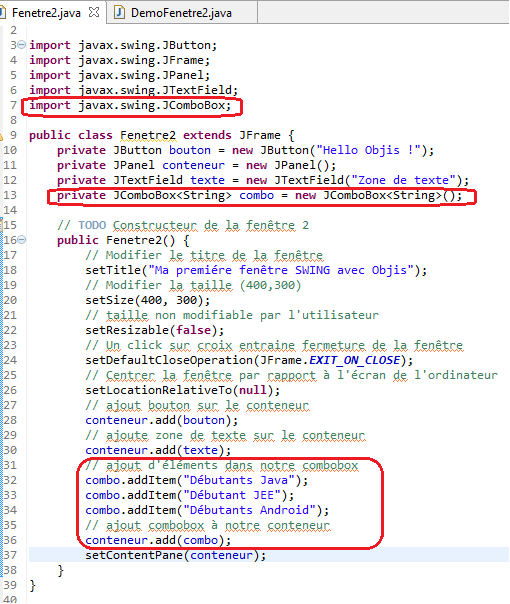
Partie 3: Ajout d’un combobox
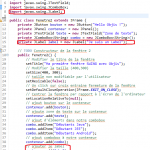
On ajoute le combobox en faisant référence à la classe JComboBox du package javax.swing

Remarque :
![]()
Nous avons paramétré notre combobox avec un type générique pour recevoir des objets du même type (voir tutoriel Mettre en oeuvre la notion de généricité en Java)
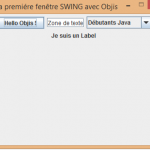
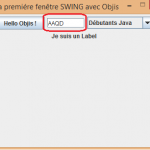
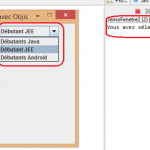
A l’éxécution nous avons l’écran ci-dessous

Pour plus d’informations, merci de vous référer à la documentation officielle ici
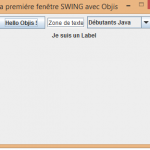
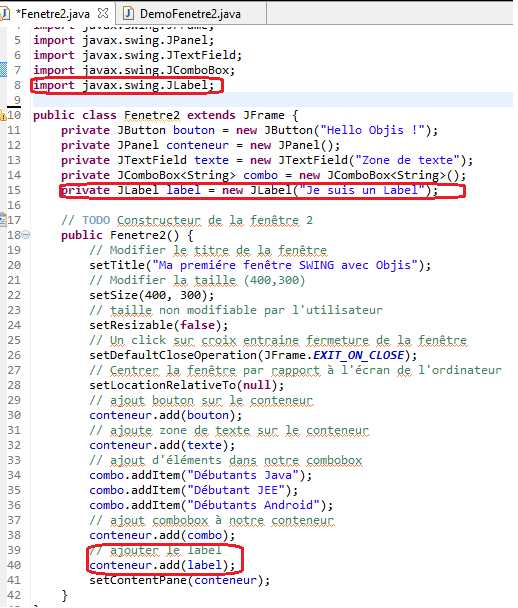
Partie 3: Ajout d’un Label
L’ajout d’un Label se fait en faisant référence à la classe JLabel du package javax.swing

Remarque
Le texte sur le Label a été initilaisé dés l’instanciation de la classe JLabel
![]()
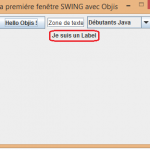
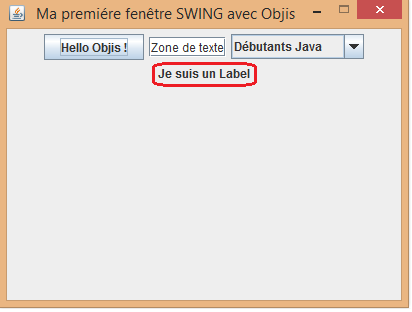
A l’éxécution nous avons l’écran ci-dessous

Nous pouvons aussi définir le texte de notre label en passant par la méthode setText(String text)
Pour plus d’informations, veuillez consulter la documentation officielle ici
Conclusion
Dans ce tutoriel, vous avez appris à ajouter des composants visuels dans une fenêtre swing. Bravo !
Pour aller plus loin
Vous savez désormais créer une fenêtre Swing et y ajouter des composants. C’est bien. Cependant vous ne savez pas gérer la dispositon de ces composants dans la fenêtre. Vous ne savez pas également gérer l’interaction entre l’utilisateur et ces composants. Nous vous suggérons les tutoriels suivants :
Tutoriel Swing : gestion de l’agencement (Layout) des composants dans la fenêtre…
Tutoriel Swing : gestion des événements…
Votre avis nous intéresse
Vous avez remarqué une erreur ? Vous avez une recommandation pour améliorer ce tuto ? Vous souhaitez nous encourager à partager notre savoir-faire technique et pédagogique ?