Créez votre première fenêtre Swing avec Objis. Instanciez votre première JFrame. Rendez visible votre fenêtre. Modifiez sa taille et son placement sur votre écran.Enfin, optimisez votre code afin de rendre votre application plus maintenable et modulaire.
Prérequis
Installation kit de développement JAVA (JDK).
Installation Eclipse
Objectifs
Créer une première fenêtre SWING de 2 façons
Mettre en œuvre bonnes pratiques avec Eclipse
Modifier la taille, le titre , le positionnement écran
Rendre le code plus modulaire , plus maintenable, plus évolutif

Programme
Partie 1 : création du projet
Partie 2 : création du package
Partie 3 : création de la classe principale de l’application
Partie 4 : numérotation lignes et TODO list
Partie 5 : création de la fenêtre
Partie 6 : rendre visible la fenêtre
Partie 7 : lancement de l’application
Partie 8 : modifier attributs fenêtre : taille, largeur, hauteur, zone d’affichage
Partie 9 : centrer la fenêtre
Partie 10 : optimisations / refactoring
conclusion
Durée
1h
PUBLICITE : #AfricanGeek
Découvrez la web-série #AfricanGeek (coproduite par Objis) qui invite avec humour la jeunesse Africaine à être actrice de la transformation digitale du Continent.
Partie 1 : création du projet
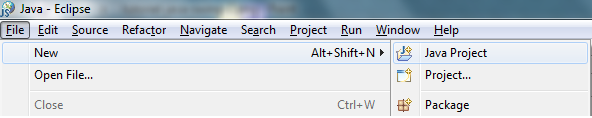
A partir d’Eclipse, menu File->New->Java Project.

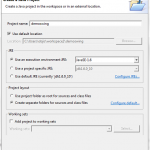
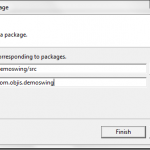
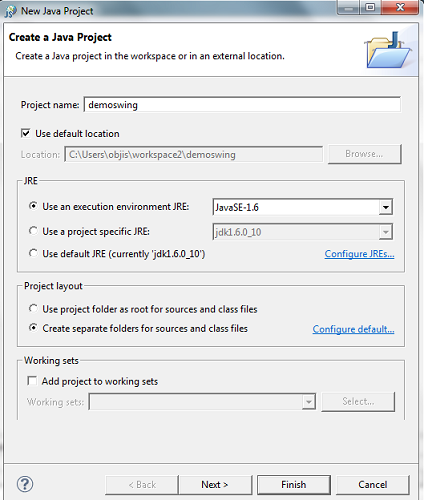
donnez le nom ‘demoswing’ au projet. Laisser les autres options par défaut.

Cliquez sur bouton ‘Finish’. L’écran suivant apparaît.

Reste à créer un package dans lequel la classe principale du projet sera créée.
Partie 2 : création du package
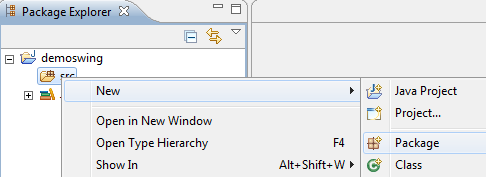
Cliquer droit sur le répertoire ‘src’

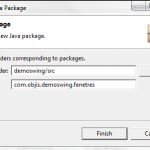
Menu New->package .

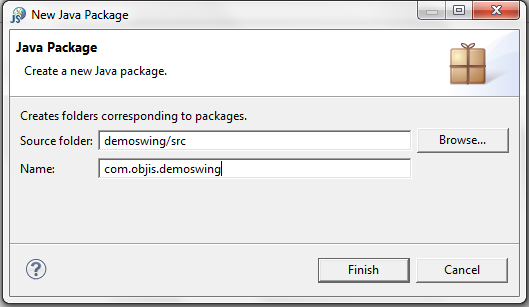
– donnez comme nom de package ‘com.objis.demoswing’

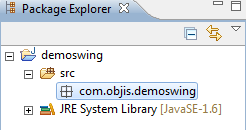
Le package est créé. reste à créer le classe principale : celle contenant la méthode main()
Partie 3 : création de la classe principale de l’application
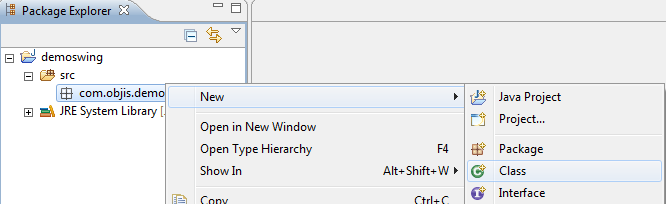
Cliquer droit sur le package

Menu New-> Class

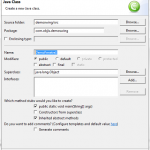
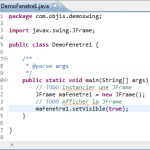
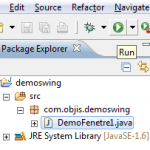
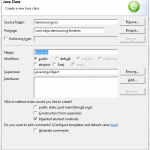
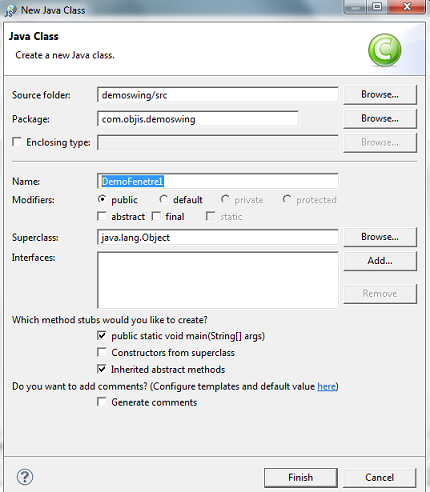
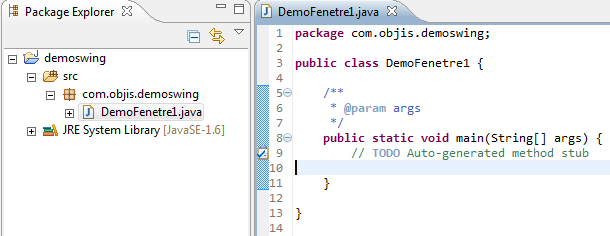
Donnez un nom ‘DemoFenetre1’ à la classe
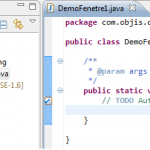
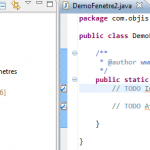
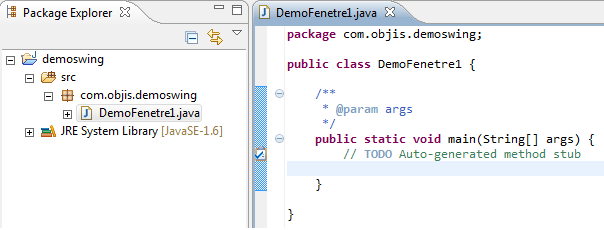
Sélectionnez la case à cocher permettant de faire de cette classe la classe principale (celle permettant de lancer l’application). Le squelette de la classe apparaît.

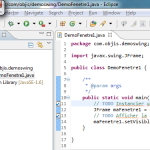
Reste à coder le contenu de la méthode main(). C’est en effet ce contenu qui sera exécuté ligne après ligne lors du lancement de l’application.
C’est dans cette méthode main() que nous allons créer la fenêtre de notre application.
Partie 4 : numérotation lignes et ‘TODO’ list
Avant de coder, nous allons préparer de bonnes conditions de développement :
1) numéroter les lignes de code
2) commenter les taches à réaliser (TODO = ‘à faire’ en anglais) dans le code AVANT de coder ces taches.
3) travailler la vue ‘Tasks’ (taches) d’Eclipse
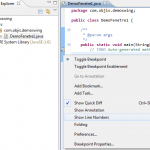
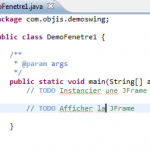
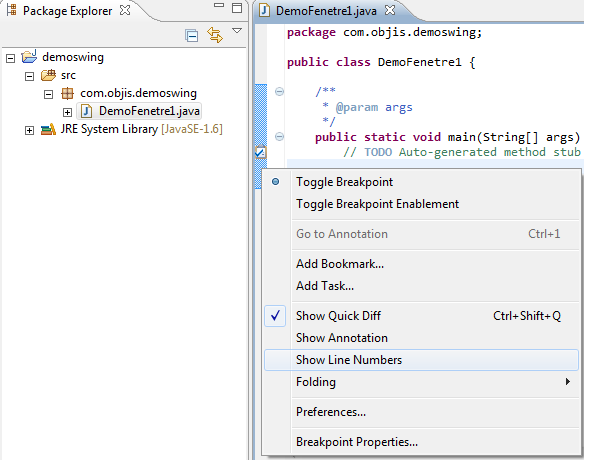
Numéroter les lignes de code
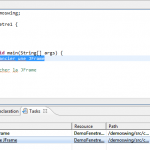
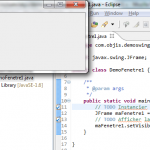
Cliquer droit sur le bord proche du code. Sélectionner menu ‘Show Line numbers’

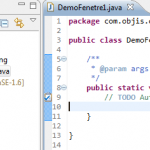
L’écran suivant apparaît :

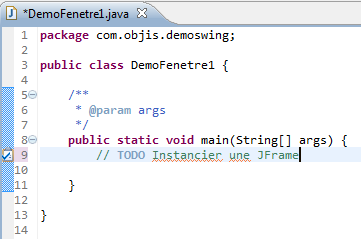
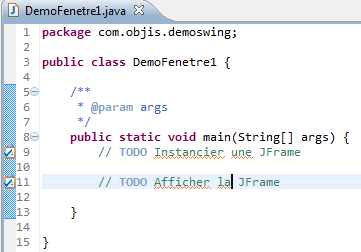
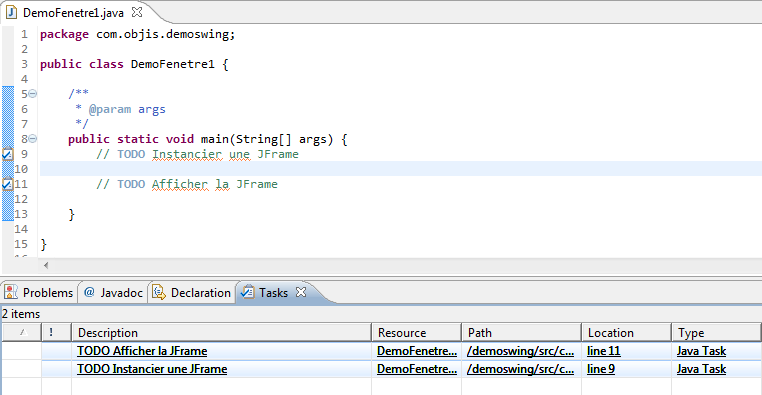
Commenter les taches
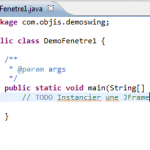
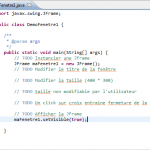
Remplacer le texte à la droite de TODO par la première tache : instancier la fenêtre.

Ajouter une deuxième tache , conssiatant à rendre visible la fenêtre

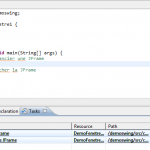
La vue ‘tasks’ va ensuite nous permettre d’avoir en un lieu unique l’ensemble des TODO (utile en particulier si plusieurs TODO dans plusieurs fichiers de code différents).
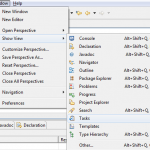
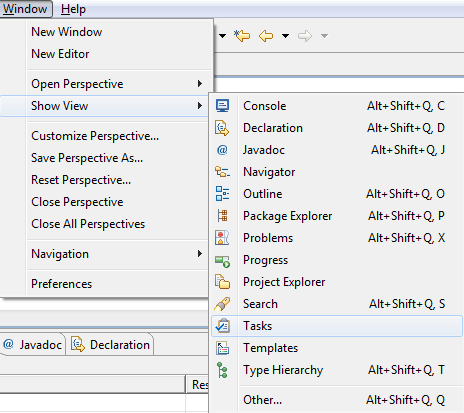
Activer la vue ‘Tasks’ Eclipse
Menu window->Show View

Choisir vue Tasks, qui apparaît désormais parmis vos vues.

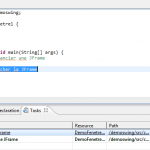
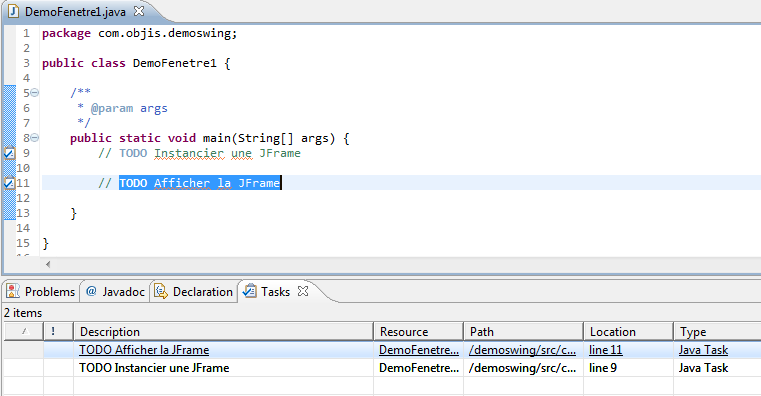
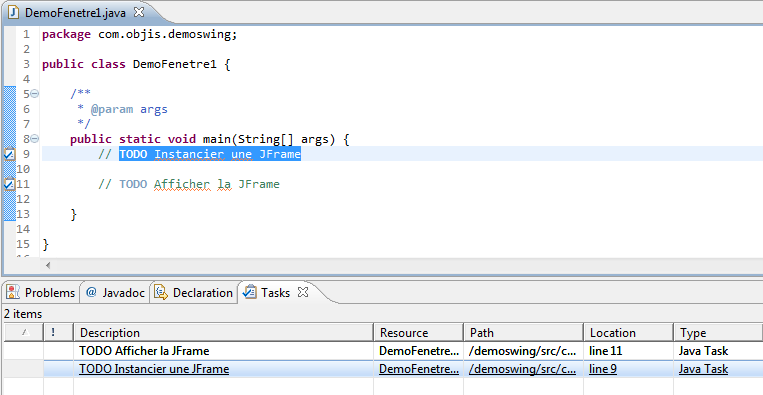
En double-cliquant sur une des taches, Eclipse vous amène directement sur la partie du code source ou la tache est déclarée.

cela est vrai pour la tache de création de la fenêtre comme celle de rendre visible la fenêtre.

Partie 5 : création de la fenêtre
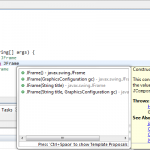
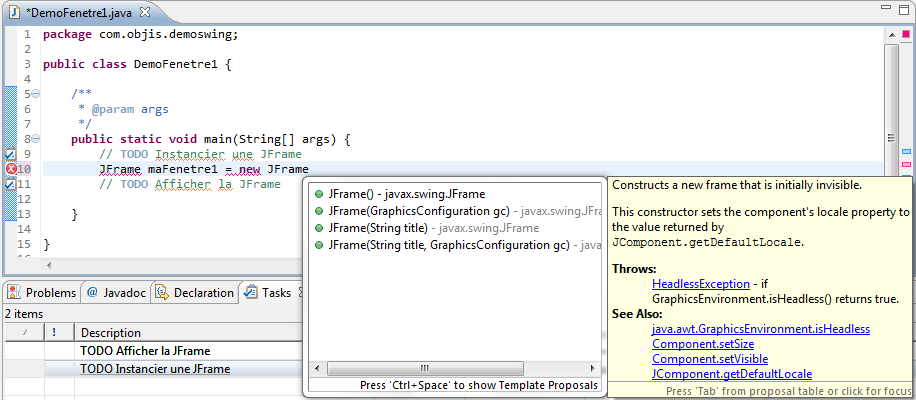
La création de la fenêtre se fait en une seule ligne.

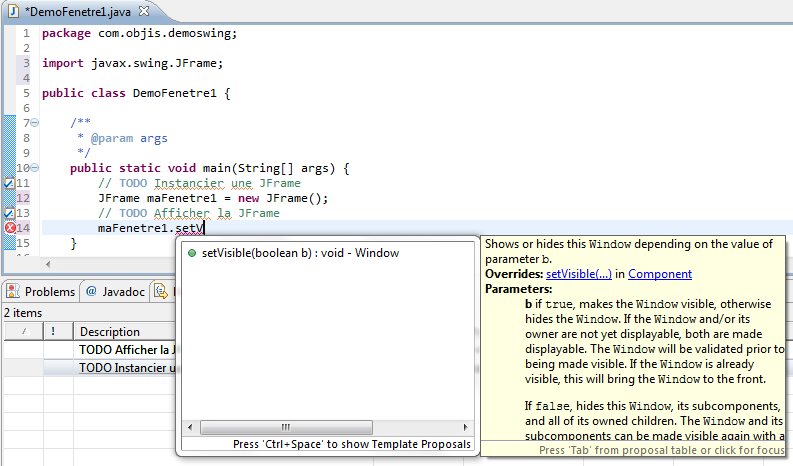
Notez la valeur ajoutée de la combinaison de commande CTRL + ESPACE (ici par exemple juste après le ‘e’ de Frame)
EXPLIQUEZ
Partie 6 : rendre visible la fenêtre + lancement application
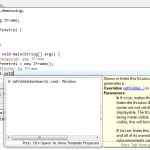
Par défaut, la fenêtre JFrame n’est pas visible. Pour la rendre visible, vous allez modifier sa propriété de visibilité, et cela à travers une méthode dédiée : setVisible(boolean v).


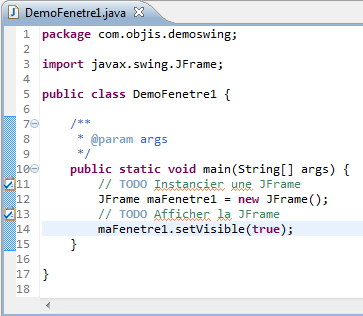
Les deux taches nécessaires sont réalisées. Reste à lancer le programme
Partie 7 : lancer l’application
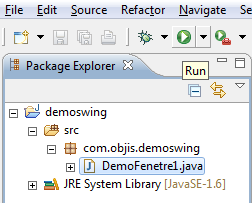
Sélectionner la classe principale de l’application.
Cliquer sur le bouton ‘run’ du menu

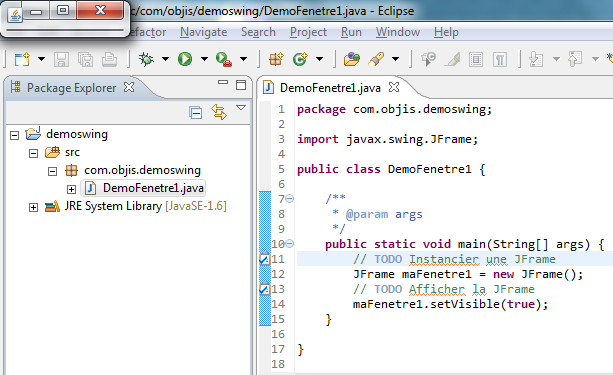
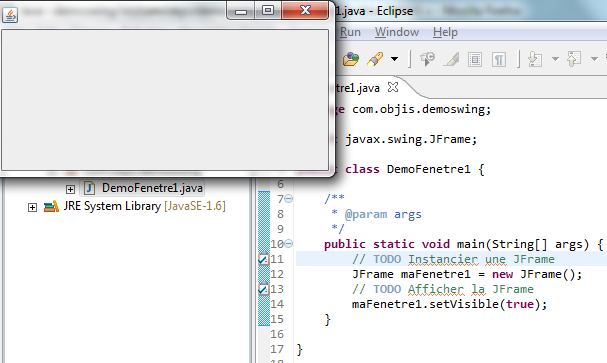
La fenêtre s’affiche…en petit, en heut à gauche de l’écran.

Vous avez cré votre première fenêtre SWING. BRAVO !
INFO : vous pouvez par défaut manuellement modifier la taille de la fenêtre.

REMARQUE : il n’y a pas de ‘titre’ sur la fenêtre.
Nous allons par la suite utiliser d’autres méthodes fournies par la classe JFrame, et permettant de gérer la taille de la fenêtre et son placement.
Partie 8 : modifier d’autres attributs de la fenêtre
A travers la javadoc, vous allez mettre en oeuvre les méthodes suivantes de la classe JFrame :
— setSize(int width, int height)
— setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE)
— setTitle(String title)
— setResizable(boolean resizable)
A VOUS DE JOUER : créez une fenêtre ayant les caractéristiques suivantes :
— de hauteur 300 px et largeur 400 px,
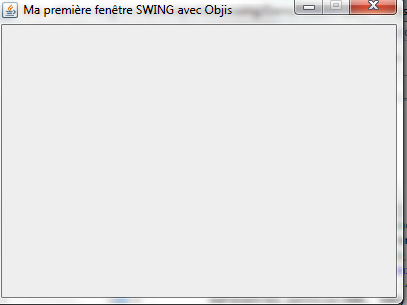
— avec un titre ‘votre première fenêtre SWING avec Objis’
— centré sur l’écran
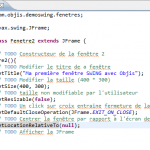
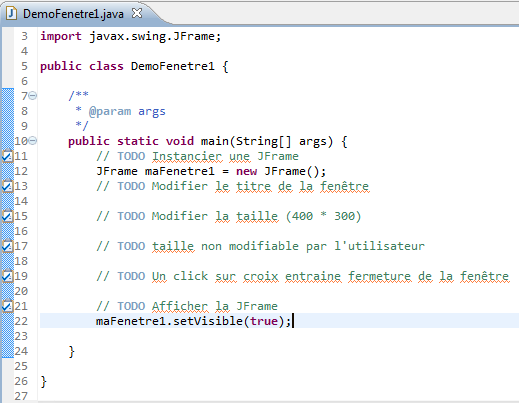
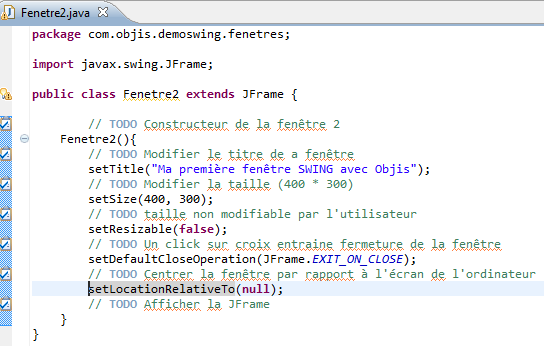
CONSEIL : ne jouez pas au cowboy ! faîtes preuve de méthode ! ne vous lancez pas de suite dans le codage. Au contraire, identifiez au préalable les étapes et commenter votre code ainsi :

Ensuite seulement vous codez chacune des taches.
REMARQUE : vous rendez la fenêtre visible APRES avoir effectué les modifications nécessaires.
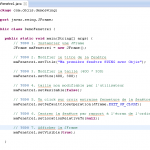
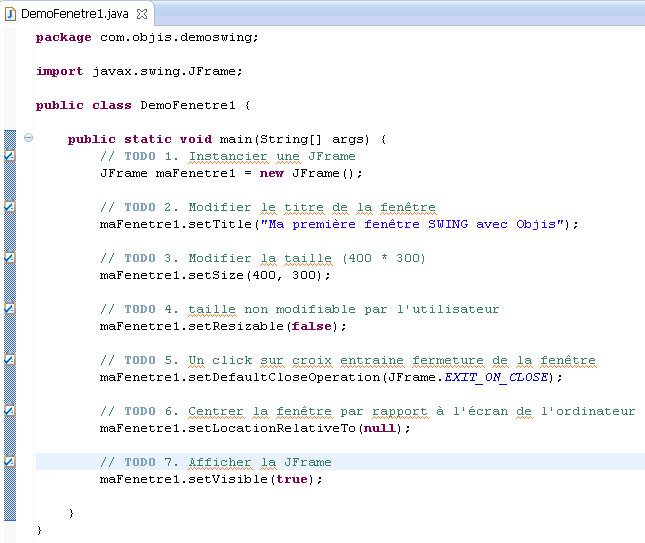
Après avoir codé les différentes lignes, vous devriez avoir quelque chose comme ceci :

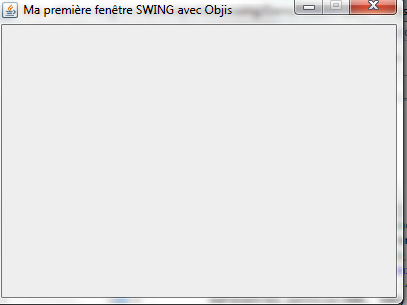
Après lancement de l’application, vous obtenez cette fenêtre placée au centre de l’écran :

Partie 9 : Centrer la fenêtre
Vous ne souhaitez désormais que la fenêtre se place au démarrage au centre de votre écran.
Ajoutez dans le code de la fenêtre la ligne de code suivante :
mafenetre1.setLocationRelativeTo(null);
QUESTION : quel est le rôle de la méthode setLocationRelativeTo() ?
CORRECTION
Partie 10 : Optimisation / Refactoring
L’implémentation de la fenêtre ci-dessus fonctionne mais la conception n’est pas recommandée : l’application n’est pas modulaire.
Ce que nous allons faire
2 choses :
1) Dans un package spécifique (com.objis.demoswing.fenetres) , nous allons créer une classe Fenetre2 dans laquelle le constructeur servira à initialiser les principales propriétés de la fenêtre.
2) Nous allons créer une nouvelle classe DemoFenetre2 qui servira à lancer la fenêtre2, et cela à travers une méthode main() sera beaucoup plus ‘légère’ que la méthode main() de la classe DemoFenetre1.
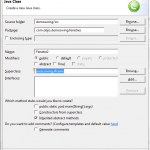
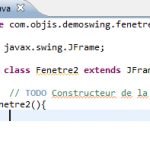
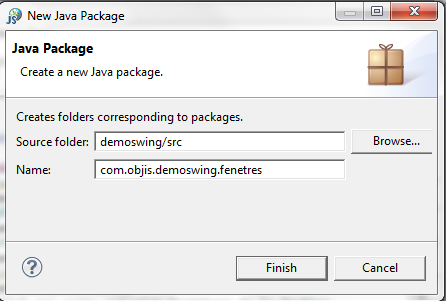
Créer un package com.objis.demoswing.fenetres

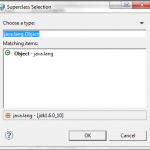
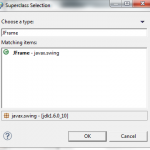
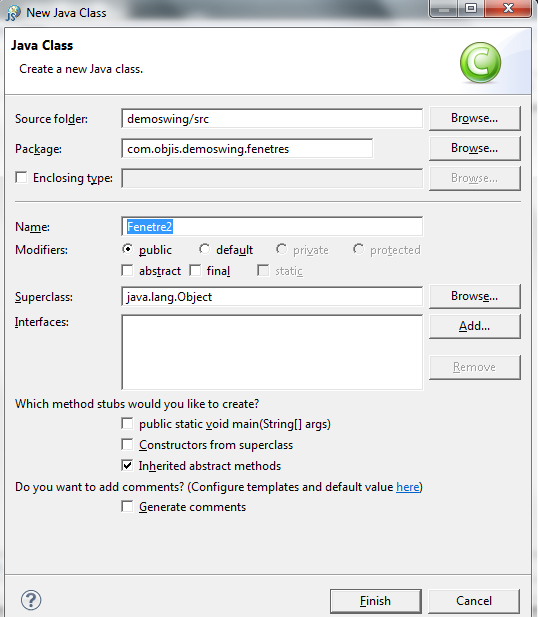
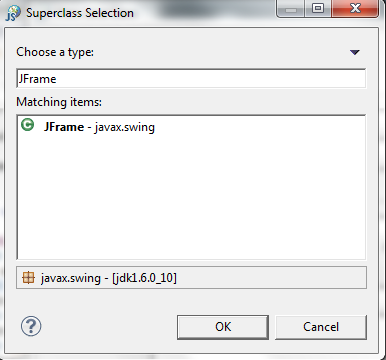
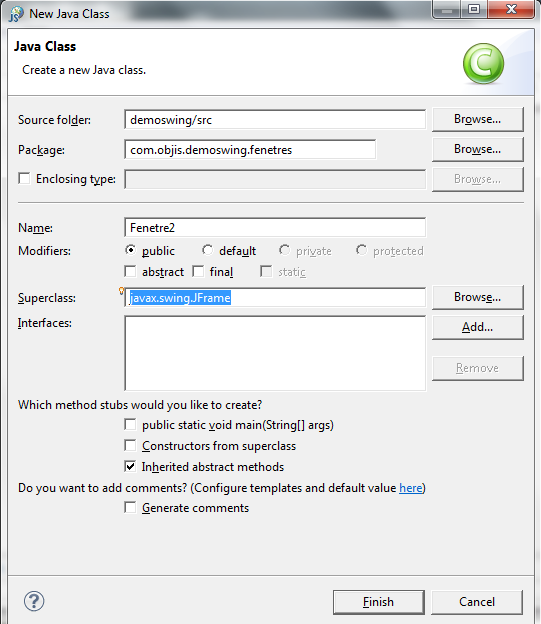
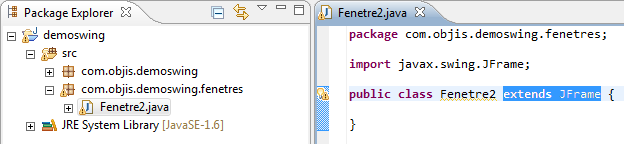
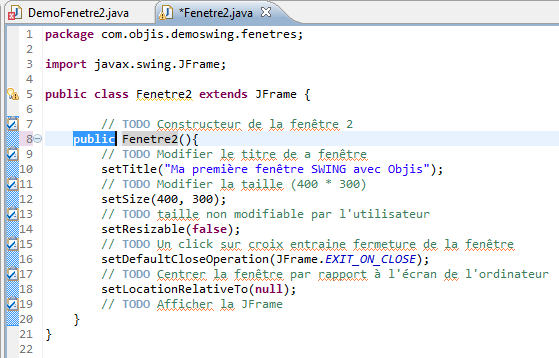
Créer une classe Fenetre2 héritant de JFrame

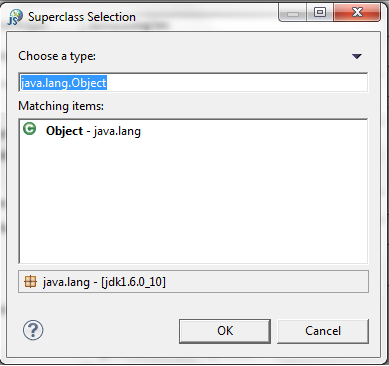
INFO : c’est à travers le bouton ‘Browse’ associé au champs ‘superClass’ de la Fenetre2 que vous pouvez aller chercher la classe dont va hériter Fenetre2.




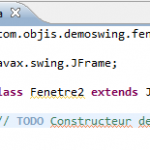
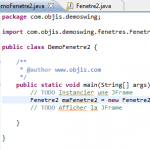
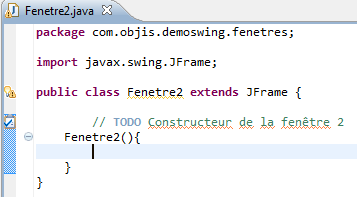
Coder le constructeur de DemoFenetre2



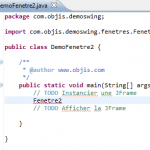
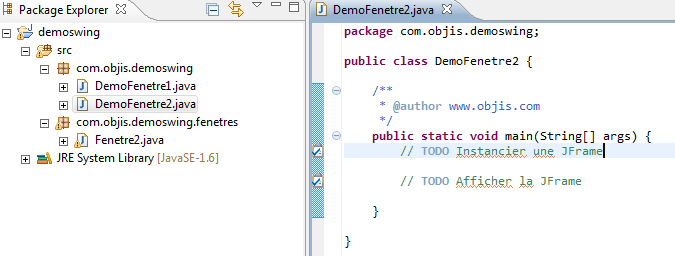
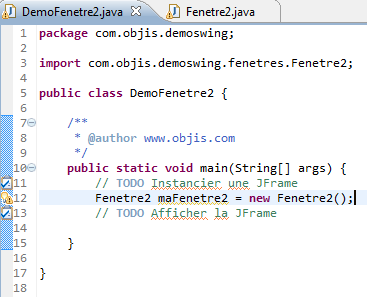
Créer une classe DemoFenetre2 possédant une méthode main() , et qui servira à lancer la Fenetre2. Comme précédemment, avant de coder, il est bon de préciser les taches à faire :
— Instancier une fenêtre
— Afficher une fenêtre
La différence est que ici la fenêtre ne sera pas un JFrame , mais notre Fenetre2 !

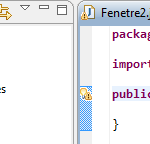
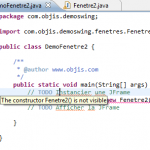
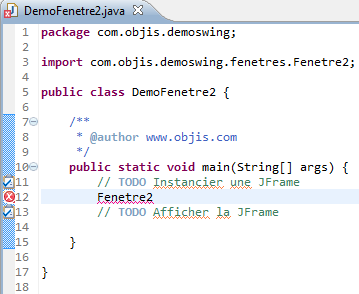
Pour la première tache, commencer à déclarer un type Fenetre2. Eclipse met une croix rouge précisant qu’il ne connait pas de type Fenetre2. Faites un CTRL + ESPACE et il ajoutera tout seul l’instruction ‘import’ (ici ligne 3) .

IL y a ensuite toujours une croix due au fait que la syntaxe de la ligne de code n’est pas bonne …normal vous n’avez pas terminé de coder votre instruction d’instanciation.

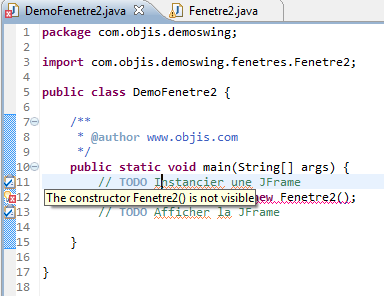
…Sauf que même lorsque vous avez terminé votre ligne, la croix persiste…pourquoi ?
REPONSE : parce que le constructeur de Fenetre2 n’est pas visible !! Il va falloir ajouter la visibilité ‘public’.

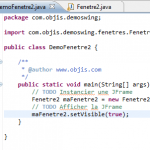
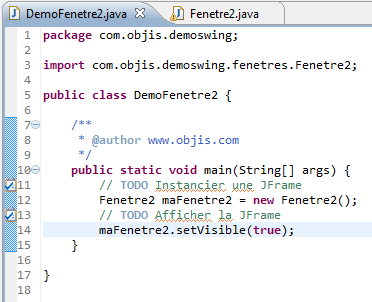
Ce qui permet de lever immédiatement la croix rouge d’Eclipse dans DemoFenetre2 :

Ajouter le code permettant de rendre visible la fenêtre.

ça y est !
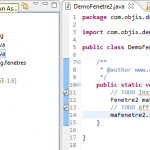
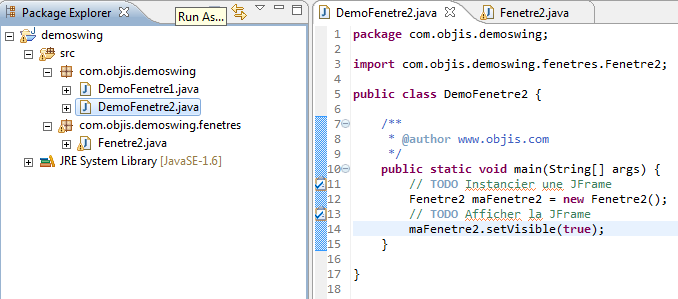
Reste à lancer l’application. Pour cela, sélectionner la classe DemoFenetre2 et cliquer sur le bouton ‘run’ (Ou bien cliquer droit Run As / Java Application)


CORRECTION
Conclusion
Dans ce tutoriel java Swing, vous avez développé votre première fenêtre Swing.
Pour aller plus loin
Créer une fenêtre, c’est bien. Mais une fenêtre vide ne sert pas. Il faut désormais être capable d’ajouter dans la fenêtre les composants visuels avec lesquels l’utilisateur va interagir. Nous vous recommandons le tutoriel suivant :
Ajout de composants visuels dans la fenêtre : Bouton, champ Texte, Label…