=/tutoriel-extjs-n1-premiere-application-extjs-6/
 Découvrez simplement avec Objis les arguments qui font d’ExtJS 4 un framework augmentant la productivité des développeurs d’écrans web professionnels. Créez votre première application ExtJS 4.
Découvrez simplement avec Objis les arguments qui font d’ExtJS 4 un framework augmentant la productivité des développeurs d’écrans web professionnels. Créez votre première application ExtJS 4.
Prérequis
Objectifs
comprendre le squelette d’une application ExtJS 4
identifier valeur ajoutée ExtJS
Liens utiles
Installation plugin Eclipse ‘spKet’ pour AutoCompletion javascript ->http://www.scribd.com/doc/43810349/Tutorial-Spket-Setting-Up-Eclipse-IDE-for-Ext-JS-and-JQuery-Development] ([étapes)
Spket et ExtJS 4
Exemple de build (creation de votre .jsb3 à importer dans spket) ->http://existdissolve.com/2011/08/extjs-4-my-first-build/] ([demo helloExtJS
Programme
Préparation répertoire librairies ExtJS
Déploiement ‘Hello ExtJS’ avec ExtJS 3
Déploiement ‘Hello ExtJS’ avec ExtJS 4
Analyse du rendu visuel
Analyse du code source
Optimisation / Refactoring de code
Durée
30min
Préparation librairies Ext 3 et Ext 4
Nous allons ci-dessous créer une application ‘Hello ExtJS’ et la tester avec ExtJS 3.3 et ExtJS 4.
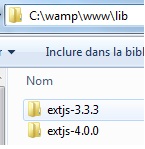
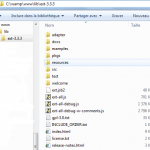
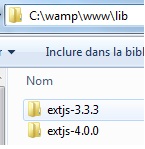
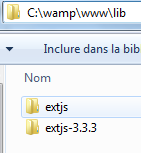
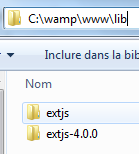
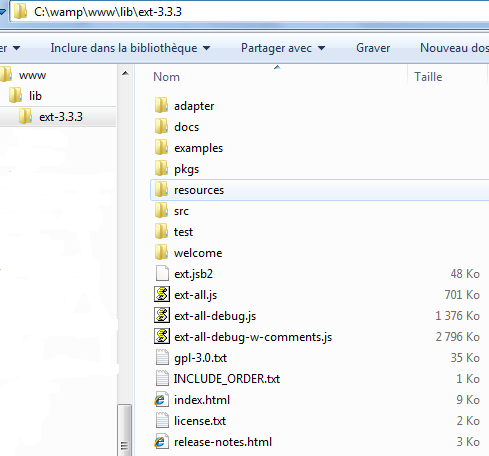
Nous avons installé les 2 versions du framework dans un répertoire ‘lib’ créé dans le répertoire ‘www’ de wamp :

Afin de ne pas avoir à modifier le code source pour préciser le framework cible (que nous référencerons par /lib/extjs), nous serons amenés à renomer l’un ou l’autre de ces répertoire.
En particuliers, lorsque nous testerons le code avec ExtJS 3.3.3, l’arborescence sera la suivante (répertoire extjs-3.3.3 renommé en extjs)

et lorsque nous testerons le code avec ExtJS 4.0.0, l’arborescence sera la suivante (répertoire extjs-4.0.0 renommé en extjs)

Déploiement projet cible avec ExtJS 3.3.3
Crééez un répertoire ‘formationextjs’ à la racine de votre serveur web.
Téléchargez le document suivant qui contient l’unique fichier du projet
Dézippez-le dans le répertoire ‘formationextjs’ créé ci-dessus. vous obtenez ceci .

Renommez le répertoire /lib/etxjs-3.3.3 en /lib/estjs
Rendu avec code ExtJS3 / Librairie ExtJS 3
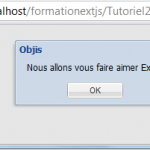
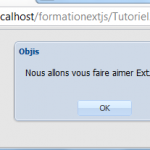
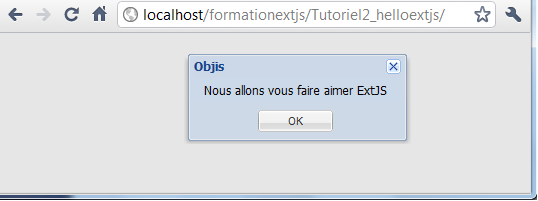
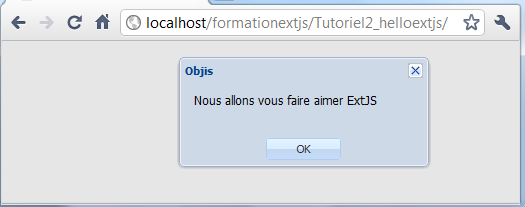
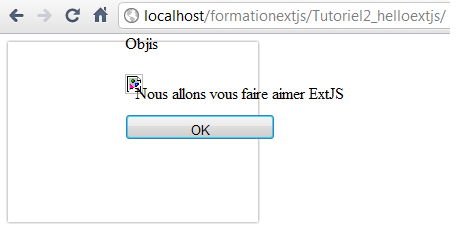
démarrez votre serveur web et pointez celui-ci vers l’url : http://localhost/formationextjs/Tutoriel2_helloextjs/ . Vous obtenez l’écran suivant :

Déploiement projet cible avec ExtJS 4
Rendu avec code ExtJS3 / Librairie ExtJS 4
Renommez le répertoire /lib/etxjs en /lib/estjs-3.3.3
Renommez le répertoire /lib/etxjs-4.0.0 en /lib/estjs
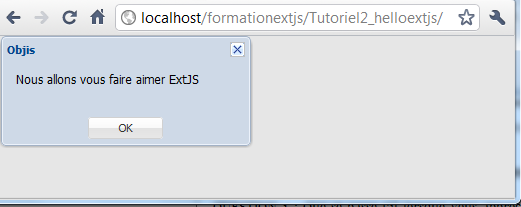
attaquez à nouveau l’url http://localhost/formationextjs/Tutoriel2_helloextjs/ . Le rendu est le suivant

Nous allons commenter cet écran dans la section suivante.
Analyse du rendu
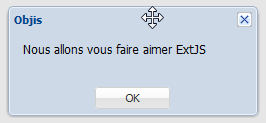
QUESTION 1 : Que se passe t’il lorsque vous approchez la souris de l’en tête de la boîte de dialogue ?

— > vous pouvez faire un glisser-déposer de la boîte de dialogue !
QUESTION 2 : Que se passe t’il lorsque vous approchez la souris de la croix de fermeture ? Et lorsque vous cliquez sur la croix ?
![]()
Expliquer
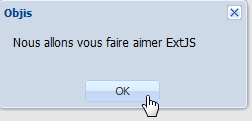
QUESTION 3 : Que se passe t’il lorsque vous approchez la souris du bouton OK ? Et lorsque vous cliquez sur le bouton ?

Expliquer
QUESTION 4 :: en faisant un glisser-déposer de la boîte, possible de ‘sortir’ la boîte de la zone du navigateur ?

Expliquer
QUESTION 5 :: est-il possible pour l’utilisateur de modifier la taille de la boite de dialogue ?
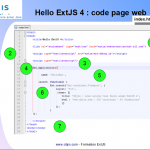
Analyse du code source
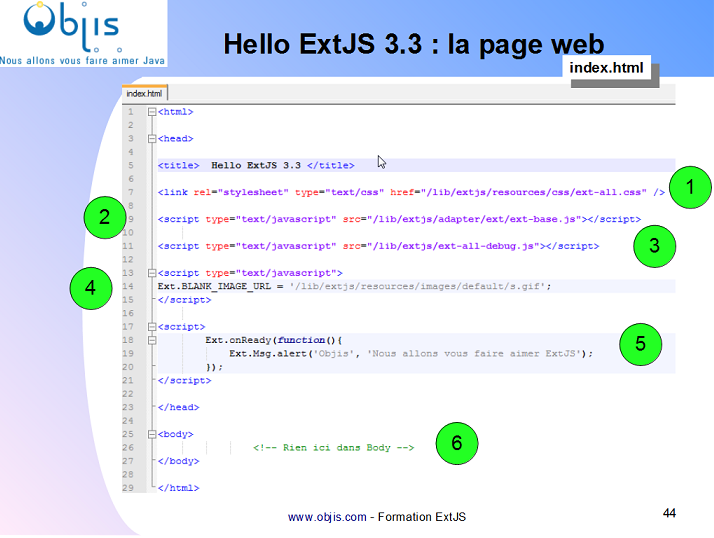
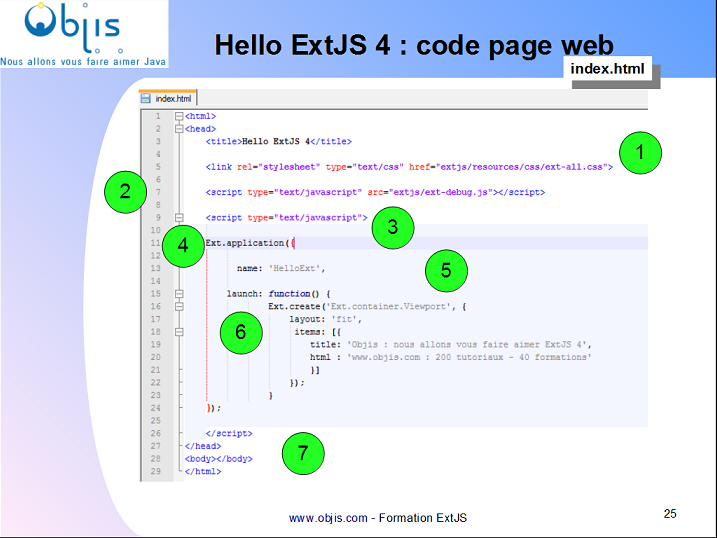
Nous allons analyser le code source du fichier index.html . Ce code source a été créé pour le framework ExtJS 3.3, dont l’arborescence est la suivante :

Remarque : nous avons vu plus haut que le code ‘tourne’ aussi bien avec le framework ExtJS 4.0.0

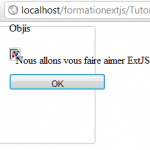
— 1 : le fichier /resources/css/ext-all.css (présent dans ExtJS 3 et ExtJS 4) concatène tous les css de tous les composants visuels d’ExtJS. Sans la présence de ce fichier, voici à quoi ressemble l’écran.

INFO : Si vous souhaiter modifier le look d’un composant avec ExtJS 3, il est recommandé d’ajouter à APRES ce css un css spécifique qui va surcharger ce dernier.
INFO : ExtJS 4 fournir une couche supplémentaire pour la modification de thème, et ce à l’aide des frameworks Compass & Saas.
— 2 : extjs-base.js contient les fonctionalités centrales d’ExtJS , et fournit une interface pour communication avec le navigateur. Ce fichier changerait si on voulait intégrer JQuery ou Prototype avec ExtJS
REMARQUE : le répertoire ‘adapter’ n’existe pas sous ExtJS 4.
— 3 : ext-all-debug.js/ext-all.js (présent auussi dans ExtJS 4): les composants visuels sont là ! mode debug lors du développement.
— 4 : ExtJS utilise en interne une image de 1*1 pixel pour assurer fonctionnalité de compatibilité CSS inter navigateur.
— 5 : C’est ici , en une ligne, que nous créons notre boîte de dialogue . Nous utilisons la fonction alert de l’objet Ext.Msg , qui prend en paramêtre une fonction.
Notre fonction anonyme sera appelée par ExtJS aussitôt que tous les objets DOM de la page seront chargés. C’est là un service rendu par Ext.onReady .
— 6 : Notre page est vide.
Optimisation / Refactoring
Comment rendre notre code plus modulaire, plus maintenable, plus évolutif ?
technique 1

Expliquer.
technique 2

Expliquer.
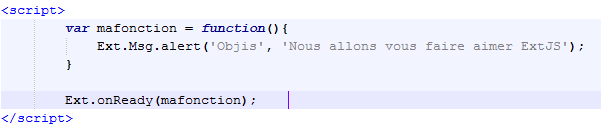
Code 100% ExtJS 4
Analysez et mettez en oeuvre le code suivant :

Expliquez .
Quelles différences / similitudes avec le code ExtJS 3 ?
Conclusion
Ce tutoriel vous a permis de voir ExtJS en action.
Il nous a suffit d’une seule ligne de code pour créer notre application. ExtJS a géré beaucoup de choses pour nous (glisser-deposer , fermeture fenêtre, thème graphique par défaut…).