=/tutoriel-extjs-n1-premiere-application-extjs-6/
Téléchargez ExtJS 4, la version 4 du framework javascript le plus professionnel : ExtJS. Identifiez les nouveautés de ExtJS 4. Comprenez l’arborescence du produit. Découvrez le kit de migration ExtJS 3 vers ExtJS 4, ainsi que les nouveaux outils contribuant à une meilleure productivité de vos développements et à un meilleur déploiement de vos applications en production.
Prérequis
Installation serveur web (ici WAMP)
Liens utiles
[Introduction ExtJS 4 ->http://vimeo.com/17666102
Layout ExtJS 4
Objectifs
Télécharger la version 4.0 de ExtJS
Analyser le contenu de extJS 4 GPL
Comprendre la migration de ExtJS 3 vers ExtJS 4

Petit-déjeuner ExtJS 6 vendredi 25 septembre – Paris
Découvrez les opportunités offertes par le framework ExtJS 6 pour le développement de vos applications Web et Mobile.
Depuis 2009, Objis accompagne (conseil + formation) les organisations possédant un Backoffice JAVA/PHP/.NET et désireuses de créer des interfaces utilisateurs Web et Mobile à forte valeur ajoutée. Nous avons développé un savoir-faire technique et pédagogique sur Sencha ExtJS , Sencha GXT et l’éditeur Sencha Architect.
Programme détaillé du Petit-déjeuner ExtJS 6
Programme
Introduction ExtJS 4
Partie 1 : Téléchargement ExtJS et installation serveur web
Partie 2 : préparation arborescence application
Partie 3 : analyse
Durée
30min
Introduction ExtJS 4
ExtJS 4 a été créé avec 4 objectifs majeurs :
— 1) améliorer les performances
— 2) améliorer la stabilité
— 3) faciliter l’apprentissage
— 4) faciliter l’utilisation

Afin d’atteindre ces objectifs, l’équipe ExtJS a réécrit (refactoring) le code de ExtJS 3 (classes, fonctions, propriétés) et revu la documentation du produit en profondeur.
Notez de plus les points suivants :
Dessins & Graphes
Notez la refonte du moteur de dessin (Charts) & graphe qui a été complètement réécrit en Javascript pour ExtJS 4 (nécessitait Flash sous ExtJS 3), ajoutant ainsi plus de flexibilité pour le développeur pour le rendu des graphes.
La mise à jour des données peut être automatiquement suivie par une mise à jour du graphe. Chapeau !
Architecture & MVC
Notez la mise en oeuvre du pattern MVC dans ExtJS. Cela va permettre à différentes personnes d’une équipe de développement de travailler en même temps sur différentes parties de la l’application (Modèle, vue, controlleur).
De plus ExtJS propose des assistants pour la génération de code (Application, Modèle, Vue, Controleur, Store) et le Build de l’application via JSBuilder (améliore compression pour déploiement)
Thèmes graphique & CSS
Notez la souplesse apportée dans la possibilité de modifier le CSS et thèmes de vos interfaces. En particulier via l’utilisation des frameworks Compass et Saas.
Partie 1 : Téléchargement ExtJS
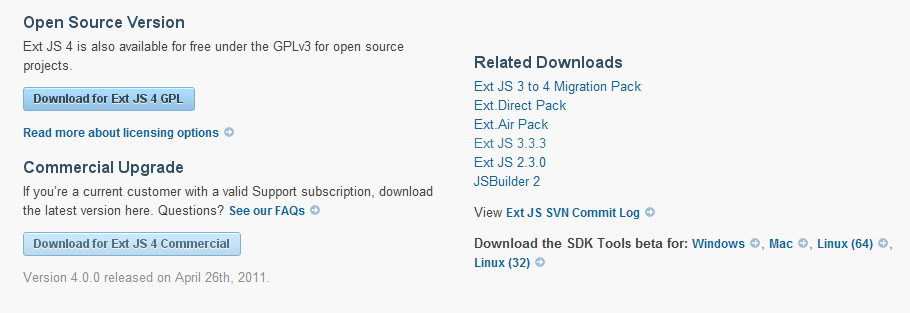
Allez sur la page de téléchargement du framework ExtJS : http://extjs.com/products/extjs/download.php

Plusieurs remarques à noter :
— Possibilité de télécharger la dernière version des branches 3.x (ici 3.3.3) et 2.x (ici 2.3.0) d’ExtJS
— Possibilité de télécharger le kit de migration Extjs 3.x vers Extjs 4.x
— Possibilité de télécharger le JSBuilder : une application JAVA permettant de personnaliser vos livraison css et javascript. En particulier fonctionalités de compression de vos JS. Idéal pour le déploiement en prod !
— Possibilité de télécharger le pack Air : permet de transformer vos applications web ExtJS en des équivalent ‘client lourd’
— Possibilité de télécharger le pack Directx : technologie de push Server créée avec ExtJS 3
Cliquez sur le bouton ‘download ExtJS 4’. cela télécharge la version open source (ext-4.0.0-gpl.zip) de la librairie ExtJS sur votre ordinateur.

Partie 2 : Analyser le contenu de extJS 4 GPL
Dézippez le zip ExtJS 4.
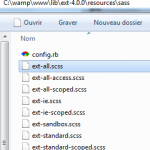
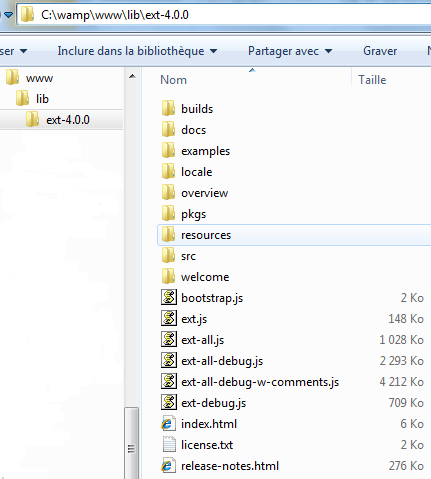
Dans notre exemple, nous avons créé un répertoire ‘lib’ dans le répertoire www de wamp. Puis nous avons dézippé ext-4.0.0-gpl.zip à l’intérieur .

CONSEIL : renommez le répertoire ‘lib/extjs-4.0.0.0’ en ‘extjs’. Ainsi dans vos code de script, vous naurez pas versoin de changer la version de ExtJS, simplement modifier le contenu dans /lib.
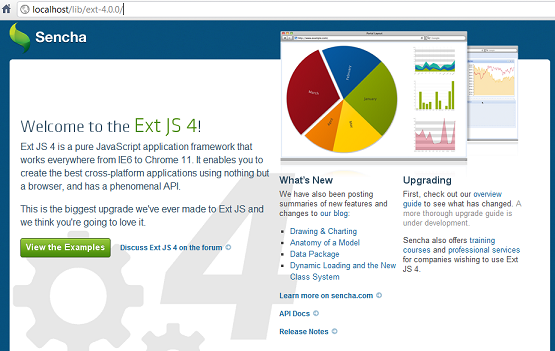
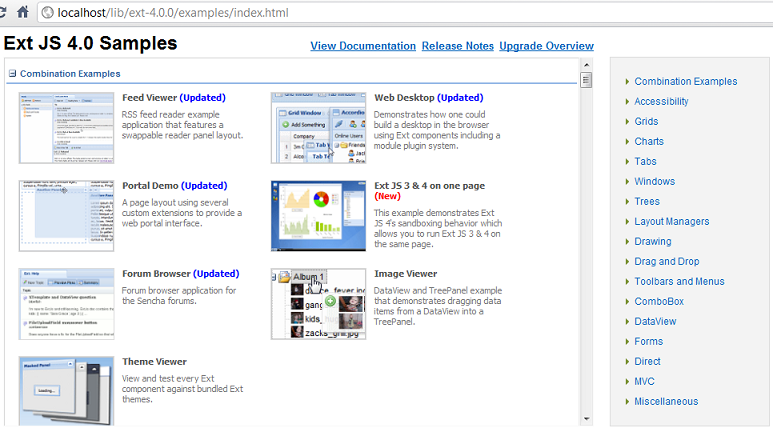
En lancant le navigateur le localhost sur ce répertoire (via http://localhost/lib/ext-4.0.0/) , on obtient l’écran suivant :

Cliquez sur le boutons ‘view examples’ pour voir ExtJS en action.
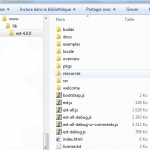
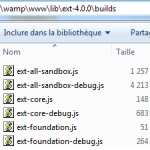
Fichiers racine ExtJS 4
— ext-all.js (utiliser phase de déploiement)
— ext-all-debug.js (utiliser phase de développement pour localiser erreurs. Sans commentaire)
— ext-all-debug-w-comments.js (utiliser phase de dévelopement. Avec commentaires)
— ext.js
— ext-debug.js
— index.html
— licence.txt
— release-notes.html
Les répertoires suivants :
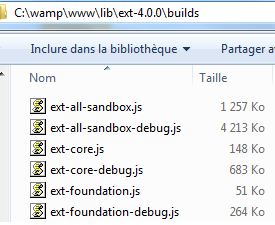
Répertoire ‘builds’

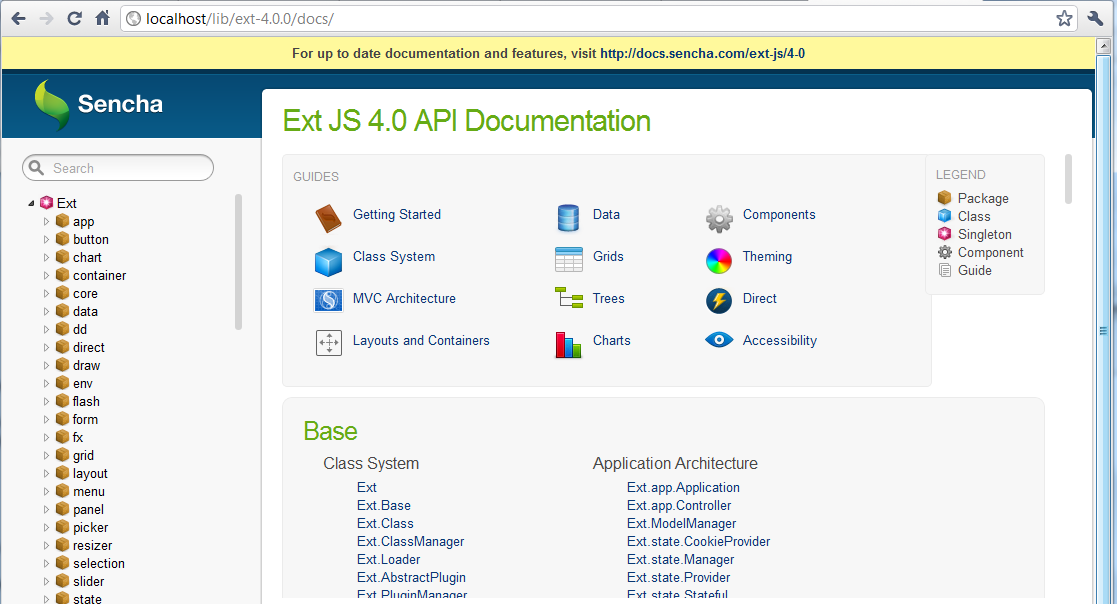
Répertoire ‘docs’
INFO : y accéder via serveur web et non en doublecliquant sur index.html !

Notez la présence de ‘Guides’ qui contribuent à l’objectif de facilité d’apprentissage et d’utilisation. Ils n’existaient pas dans ExtJS 3.
facilité d’utilisation
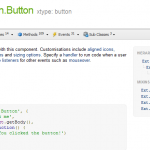
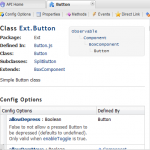
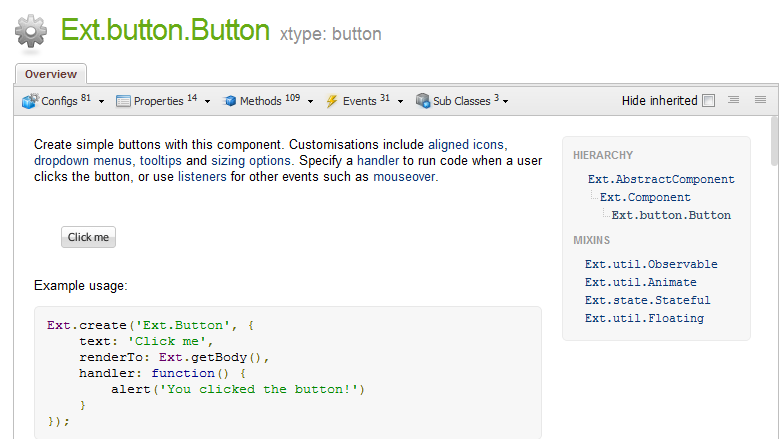
Comparez la documentation de la Classe Button en ExtJS 4 …

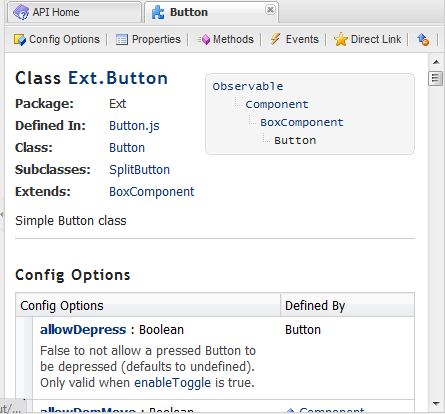
…et son équivalent en ExtJS 3

Expliquez.
Répertoire ‘examples’
Contient + de 200 exemples de démonstration extJS 4, ainsi que des extensions et plugins. Il n’y en avait ‘que’ 100 dans ExtJS 3.

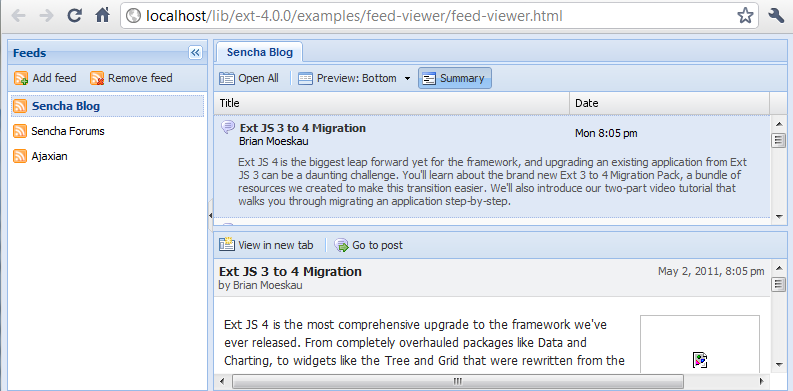
parmi ces exemples, notez le lecteur de flux

REMARQUE : les exemples ont été intégré à l’API. ce qui signifie que pour toute classe d’ExtJS 4, vous pouvez identifier tous les exemples d’applications / codes dans lesquelles cette classe est utilisée !
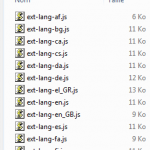
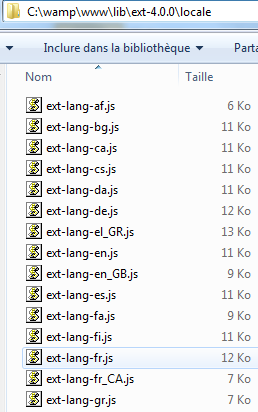
Répertoire ‘locale’
Permet de gérer de façon modulaire l’internationalisation (I18N) : avoir une application multi langues.

Répertoire ‘overview’
Pour avoir une vue d’ensemble de ExtJS 4.
Y accéder via http://localhost/lib/ext-4.0.0/overview/

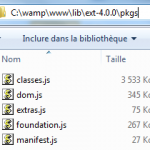
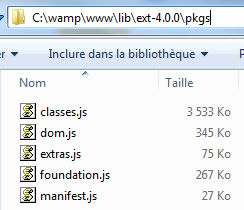
Répertoire ‘pkgs’
Modules ExtJS packagés. Utile pour le build ExtJS.

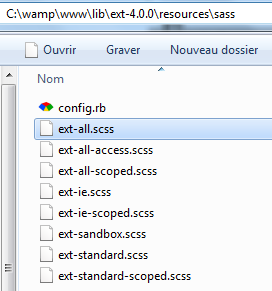
Répertoire ‘resources’
contient les feuilles de styles et les images necessaires pour utiliser les composants ExtJS. Il contient aussi (dans répertoire css) le fichier ext-all.css, une concatenation de tous les CSS de tous les composants.

Notez l’utilisation des frameworks Compass & Saas. Analysez en particulier le contenu du répertoire Saas.

Expliquez.
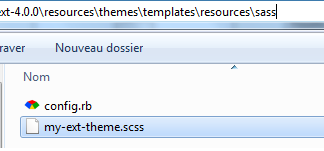
ExtJS 4 vous permet également de créer vos propre thèmes :

Expliquez.
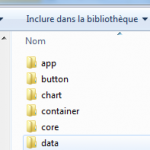
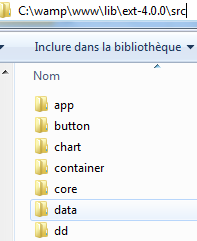
Répertoire ‘src’
Code source ExtJS

Répertoire
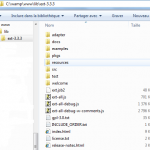
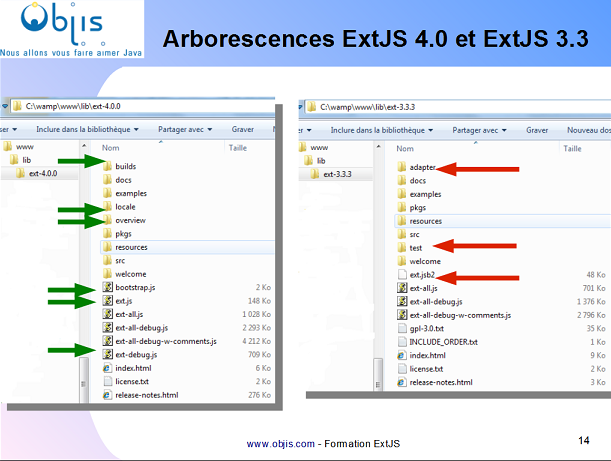
Partie 3 : Comparaison ExtJS 4 et ExtJS 3
Analysez la difference dans l’arborescence de ExtJS 4 et ExtJS 3.3

Expliquez
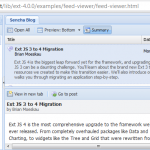
Partie 3 : Guide migration ExtJS 3 vers ExtJS 4
L’équipe d’ExtJS met à disposition un guide de migration Ext 3 vers Ext 4 à travers le zip ‘ext-3-to-4-migration-pack.zip’

Conclusion
Vous avez installé ExtJS 4 dans le serveur web WAMP.
Programme Formation ExtJS 4 Objis
Choisissez Objis pour votre formation ExtJS 4 en 3 jours :
Jour 1 : Fondamentaux (Objet config, DOM, Evènements, xType, (X)Template, Modèle composant, classes ExtJS 4)
Jour 2 : Conteneurs , Layouts, Formulaire, Intro architecture MVC (arbo, cinématique, méthode control())
Jour 3 : Package Data (Validations, Associations), GridPanel, Approfondissement MVC (ComponentQuery)