Montez en compétence Javascript en utilisant le site w3schools du w3c. Mettez en epplication les notions clés Javascript. Pour ce faire Appuyez-vous sur le travail de qualité du site w3schools, qui permet d’avoir du code , des références et des démonstrations en ligne
Objectifs
Comprendre la section Javascript du site WS3CHOOLS
Identifier rapidement les sections clés en fonction des besoins.
Exécuter / tester du code en ligne
Liens utiles
1) Tutoriel Ajax : combrendre mise à jour partielle avec XMLHTTPRequest
2) Tutoriel ExtJS: votre premier programme ExtJS
3) Tutoriel JQuery : votre premier programme JQuery
4) Test code Javascript avec Jasmine
Programme
Partie 1 : vue d’ensemble
Partie 2 : comment placer le code Javascript ?
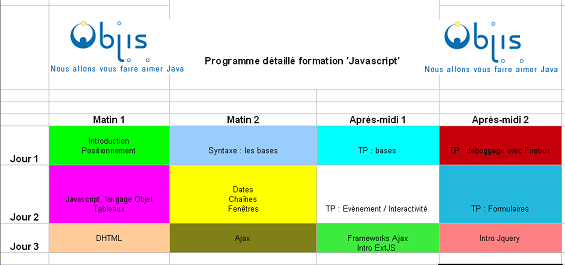
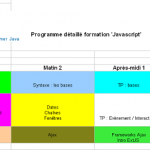
Formation Javascript
Le chemin le plus cours pour monter en compétences Javascript : formation Javascript Objis
Durée
15 min.
Partie 1 : vue d’ensemble
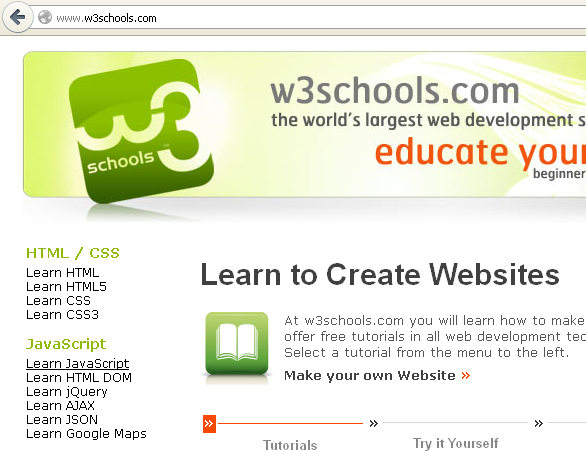
Aller sur le site du WS3CHOOLS : http://www.w3schools.com

Sélectionnez sur la gauche le lien pour apprendre Javascript ‘Learn Javascript’. La page suivante s’affiche

Cette page met en évidence sur menu gauche des sections permettant de monter en compétences sur Javascript.
Syntaxe programme Javascript
C’est la section qui interesse les débutants en programmation Javascript, car elle permet de répondre à des questions essentielles de syntaxe.

Par exemple ci-dessus a été sélectionné un lien permettant de monter rapidement en compétence sur les fonctions en Javascript.
QUESTION 1 : à quoi sert le lien ‘How To’ ?
QUESTION 2 : quel lien sur les commentaires en Javascript ?
QUESTION 3 : quel lien sur les variables en Javascript ?
QUESTION 4 : quel lien sur les boucles en Javascript ?
QUESTION 5 : quel lien sur la gestion des erreurs en Javascript ?
QUESTION 6 : Quel lien sur les types de données en Javascript ?
Manipulation DOM Html

Par exemple ci-dessus a été sélectionné un lien permettant de monter rapidement en compétence sur les noeuds DOM.
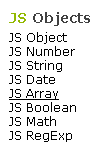
Objets Javascript particuliers

Par exemple ci-dessus a été sélectionné un lien permettant de monter rapidement en compétence sur la manipulation de tableaux Javascripts (Array).
Objets Fenêtre navigateur

Par exemple ci-dessus a été sélectionné un lien permettant de monter rapidement la manipulation de l’objet Window.
Exemples de code

Référence

Partie 2 : comment placer code Javascript ?
Un avantage du site W3SCHOOLS est de permettre de tester en ligne les codes. Nous allons mettre en évidence cette fonctionalité à travers un exemple de code.
A VOUS DE JOUER : Aller sur le lien ‘How To’ présent dans la section ‘Syntaxe’ du menu.
La page vous explique les différents lieux de la page HTML ou mettre le code script javascript : dans le head, dans le body , tout en bas de la page ou encore dans un fichier texte externe à la page
Avec pour chaque cas l’opportunité de voir un exemple de code…et de le tester en ligne.
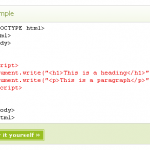
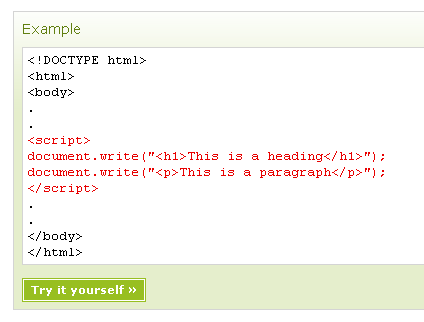
Par exemple pour le cas du script dans body vous observez ceci :

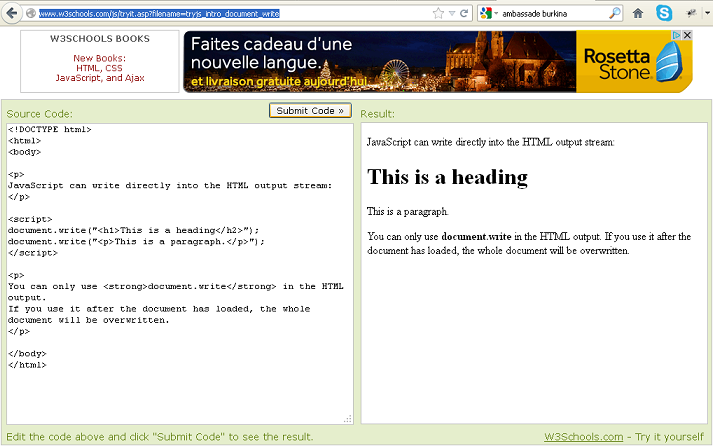
Cliquez sur le boutton ‘Try it yourself !’ . Vous arrivez sur page suivante :

Expliquez la zone de gauche ‘Source Code’.
Expliquez la zone de droite ‘Result’.
Expliquez le rôle du bouton ‘Submit Code’
Modifiez le code partie gauche et appuyez sur bouton. Que se passe t’il ?
Répétez cette manipulation avec code script dans le ‘head’ et en externe
En fin préparez votre environnement serveur en local pour reproduire ces démonstrations (script dans ‘body’, script dans ‘head’, script externe)
Expliquez les notions de ‘javascript interne’ et ‘javascript externe’.
Conclusion
Dans ce tutoriel vous avez expérimenté le site w3schools pour votre montée en compétence Javascript. En complément du cours , vous savez localiser et tester du code javascript.