Découvrez jQuery par la pratique. Comprenez la valeur ajoutée de jQuery. Ecrivez moins de code, tout en réalisant des effets ambitieux. Comprenez la manipulaton DOM, la gestion d’évènements avec jQuery. Comprenez les Sélecteurs jQuery.
Prérequis
Connaissance HTML, javascript.
Objectifs
S’initier à jQuery par la pratique
Programme
Introduction
Partie 1 : téléchargement
Partie 2 : installation
Partie 3 : page html
Partie 4 : votre premier sélecteur jQuery
Partie 5 : conclusion
Durée
30min
Qui sommes-nous ?
Introduction
Partie 1 : téléchargement
Aller sur le site www.jquery.com

Cliquer sur le lien ‘download’

Notez la possibilité de récupérer une version non compréssée et une version compréssée, ainsi que d’anciennes versions.
Cliquez-droit sur le lien ‘uncompressed’ puis enregistrer sur votre disque dur.
QUESTION : quelle est la valeur ajoutée d’une version compressée ?
QUESTION : quelle est la taille de la version compressée ?
Partie 2 : installation
Une fois le fichier JS sur votre disque, copiez-le sur votre serveur (ici WAMP) à un endroit à partir duquel il sera réféencé sur vos pages (ici www/lib/jquery.

ça y est, l’installation de jQuery est terminée. Reste à créer une page et le faire référence à notre fichier jquery-1.7.2.js , renommé jquery.js (ce qui permettra de ne pas modifier le code à chaque changement de version de jQuery)
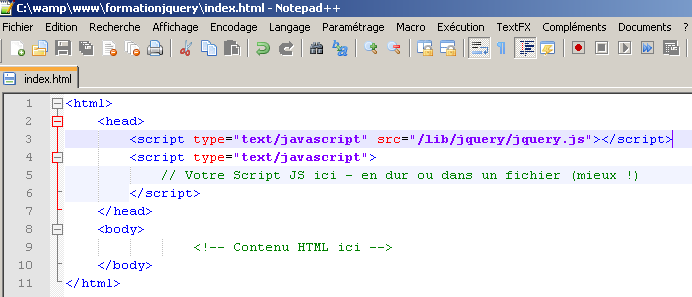
Partie 3 : page html

Expliquez le contenu de cette page
Téléchargez la page HTML à utiliser
déposer la page dans un répertoire ‘formationjquery’ dans répertoire ‘www’ de WAMP

Partie 4 : sélecteur et gestion évènement
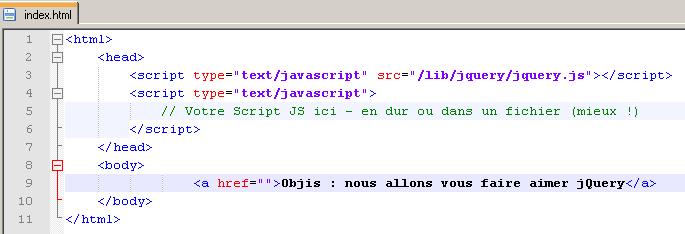
Dans le body, ajouter un lien hypertexte comme suit :

Le rendu visuel est le suivant :

TACHE : en utilisant jQuery, nous allons ajouter un évènement au click sur le lien.
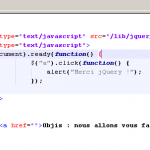
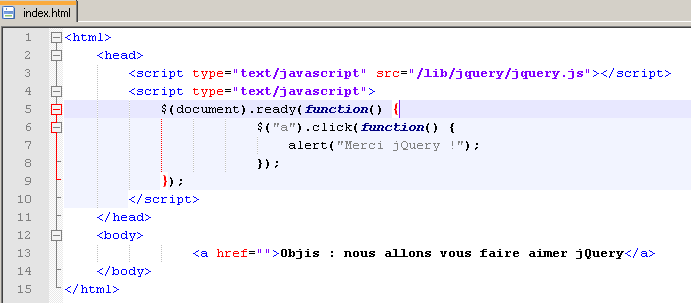
Expliquez le code suivant :

— ligne 5 : $(document).ready : jQuery garanti que la fonction argument de la méthode ready ne sera exécutée que lorsque tout le DOM de la page sera chargé.
— ligne 7 : $(« a ») retourne les noeuds DOM associés à la balise a’ donc liens hypertexte.
— ligne 7 : .click associe un gestionnaire d’évènement à l’évènement click utilisateur sur ce noeud DOM.
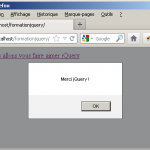
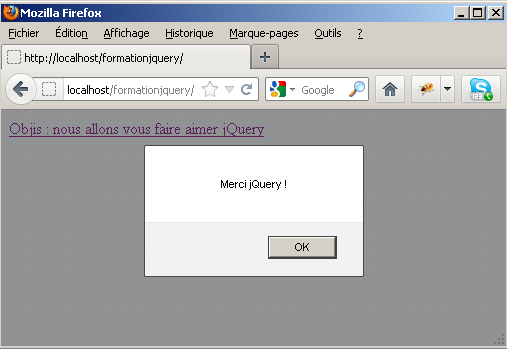
Cliquez sur le lien. Que se passe t’il ?

QUESTION : proposez 2 méthode hors framework & librairie javascript pour arriver à un résultat similaire. Quels avantages et inconvénients ?
Correction
Partie 5 : conclusion
Vous avez mis en oeuvre votre première application jQuery