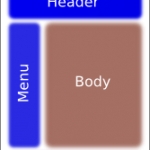
Maîtrisez l’intégration du framework Tiles avec Struts 2. Comprenez la notion de ‘template’ Tiles. Maîtrisez la notion de ‘définition’ Tiles. Découvrez l’héritage de vues. Ajoutez à votre projet Struts 2 les librairies nécessaire. Créer un écran composé d’un En-tête (header), menu gauche , pied de page (footer).
Maîtrisez l’intégration du framework Tiles avec Struts 2. Comprenez la notion de ‘template’ Tiles. Maîtrisez la notion de ‘définition’ Tiles. Découvrez l’héritage de vues. Ajoutez à votre projet Struts 2 les librairies nécessaire. Créer un écran composé d’un En-tête (header), menu gauche , pied de page (footer).
Objis, spécialiste de la formation Java, est heureux de vous offrir ce
tutoriel, extrait de séances pratiques de la formation Struts 2 dispensée par Objis.
Les + objis
70% de travaux pratiques
Clé USB avec tous les outils utilisés + Corrigés TPs
Bilan pédagogique individuel + conseils

Liens utiles
Documentation Struts 2
API Struts 2
Prérequis, outils et versions
JDK 6
Struts 2.3.1.2
Eclipse JEE Indigo
Tomcat 7
Objectifs
Comprendre Tiles
Télécharger Tiles
Intégrer Tiles et Struts 2
Programme
Partie 1 : comprendre Tiles
Partie 2 : intégrer Tiles et Struts 2
Durée
2h.
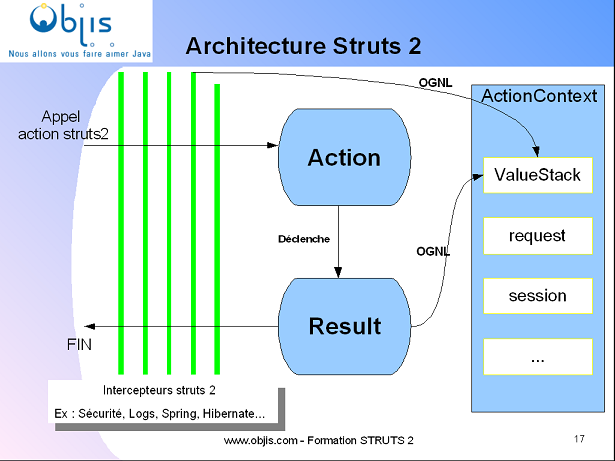
Rappel : Architecture Struts 2

Expliquez.
Partie 1 : Comprendre Tiles
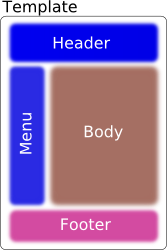
Tiles vous permet de créer des modèles de pages (Template). Tiles possède un fichier de configuration nommé tiles-def.xml dans lequel vous spécifiez vos vues.
Etape 1
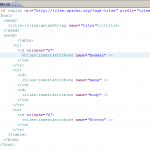
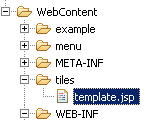
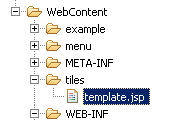
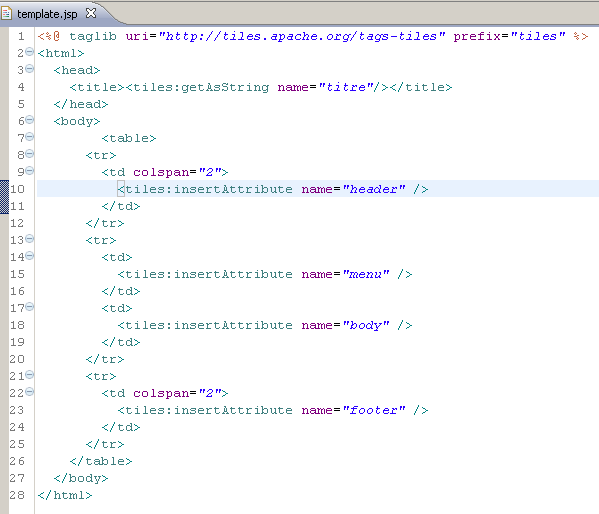
Vous créez un fichier modèle : template.jsp

Etape 2
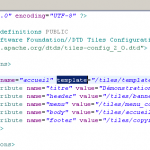
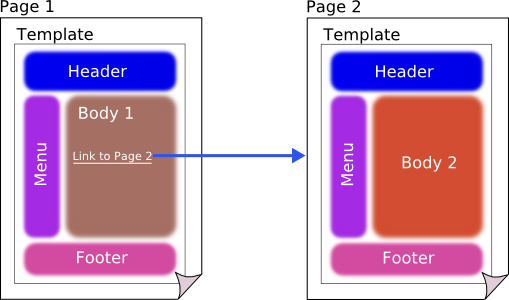
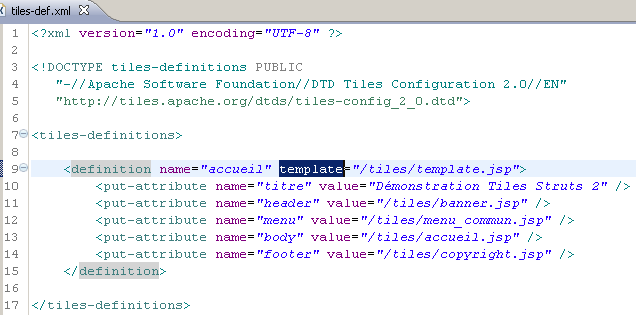
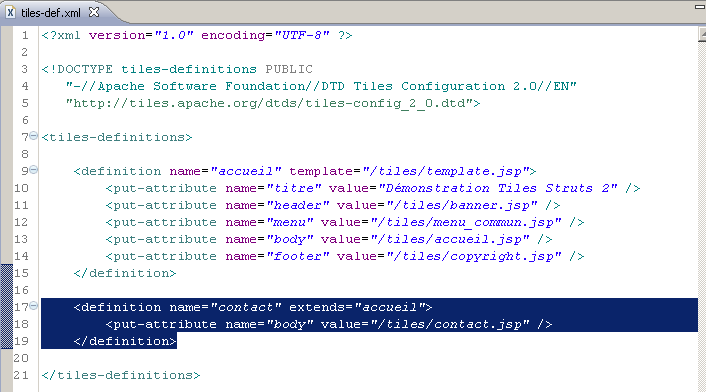
Vous créez une ‘définition’ Tiles dans un fichier tiles-def.xml

Etape 3
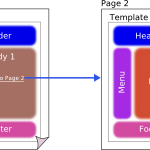
Vous créez d’autre ‘définitions’ tiles par héritage de la première définition (voir ci-dessus).
Partie 2 : intégrer Tiles et Struts 2
Importer dans Eclipse projet initial (Hello Struts version XML) :
ENSUITE
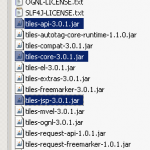
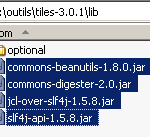
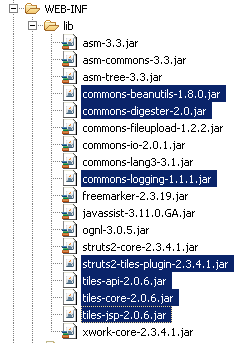
Charger les librairies nécessaire , ici récupérées du répertoire ‘lib’ de struts 2 (il pourrait être nécessaire si la version de Tiles ne convient pas d’aller chercher directement dans une version de Tiles à part, téléchargée du site projet Tiles):

ENSUITE
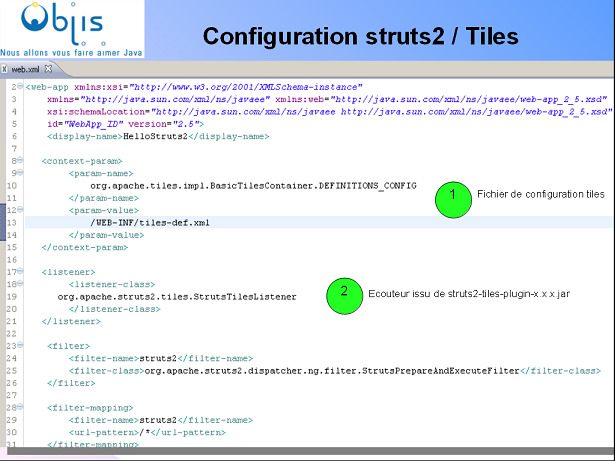
2 étapes importantes :
— > Etape 1 : Informer Tiles de charger son fichier de configuration
— > Etape 2 : configurer l’écouteur (listener) Tiles fournit par Struts 2 sous forme de plugin
Ces deux étapes sont réalisée dans le web.xml de l’application.
La premiere en tant que paramètre de contexte de l’application, la deuxième en tant que listener, issu du jar tiles-struts2-plugin-x.x.x.jar présent dans librairies struts 2.

Création template.js


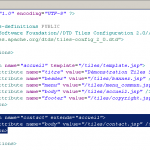
Création tiles-def.xml

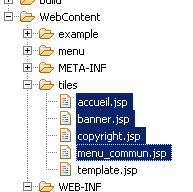
Création des autres fichiers

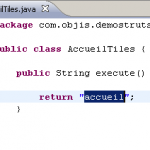
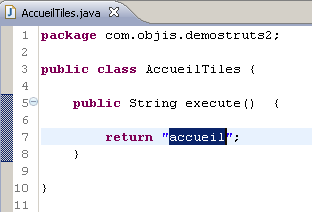
Création Action accueil

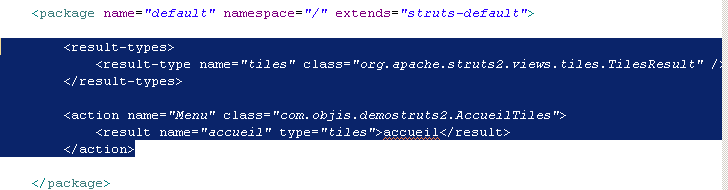
Configuration Result Tiles et Action

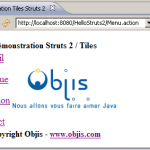
Déploiement

CORRECTION
Nouvel écran
Analysez la configuration suivante :

Crér une action ContactTiles et ajoutez dans le menu de l’écran un lien vers contact