Créez le squelette de votre première application Sencha Touch 2.
Prérequis
Installation serveur web (ici WAMP)
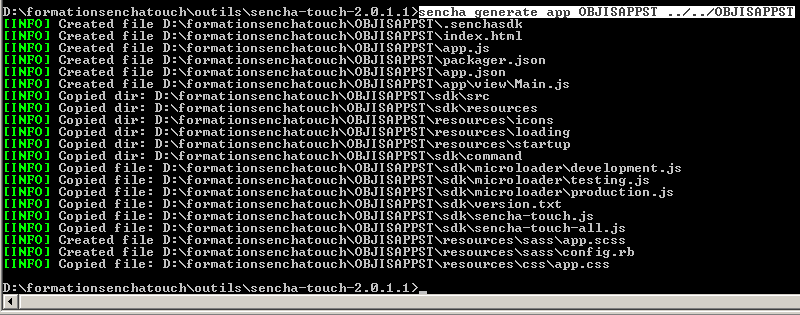
Installation Sencha SDK Tools 2
Liens utiles
[Introduction ExtJS 4 ->http://vimeo.com/17666102
Layout ExtJS 4
Qui sommes-nous ?
Objectifs
Créer une première application Sencha Touch
Programme
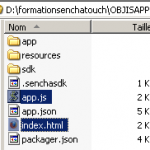
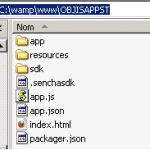
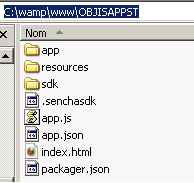
Partie 1 : squelette application
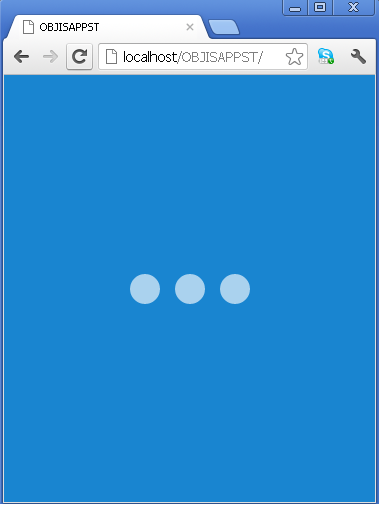
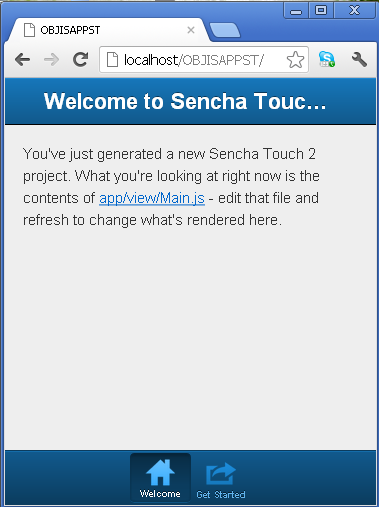
Partie 2 : déploiement squelette
Partie 3 : comportement scrolling
Partie 4 : autre vue
Durée
30min
Partie 1 : création squelette


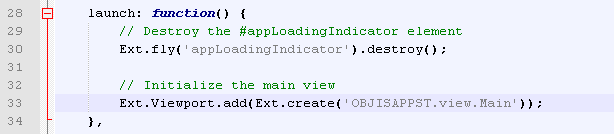
Analysez les lignes de code suivantes du fichier app.js :

Expliquez
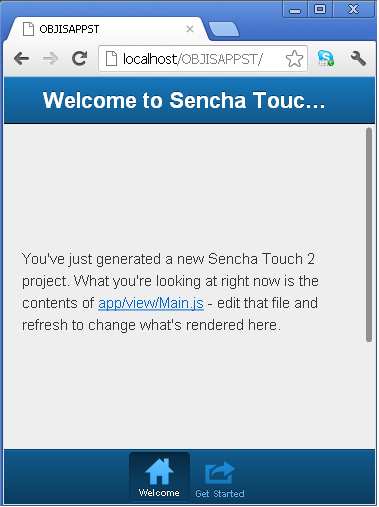
Partie 2 : déploiement squelette




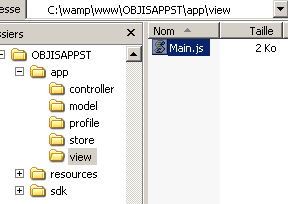
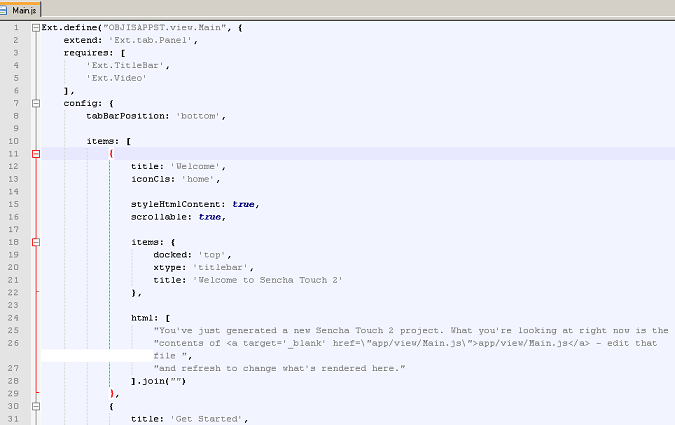
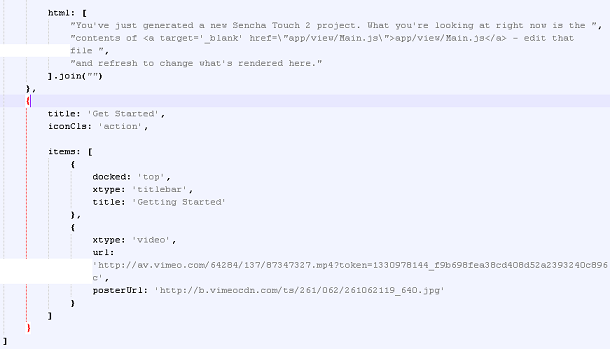
Analysez les lignes de code suivantes du fichier Main.js :

Expliquez
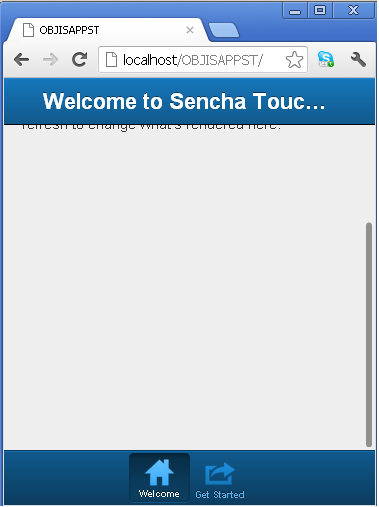
Partie 3 : comportement scrolling


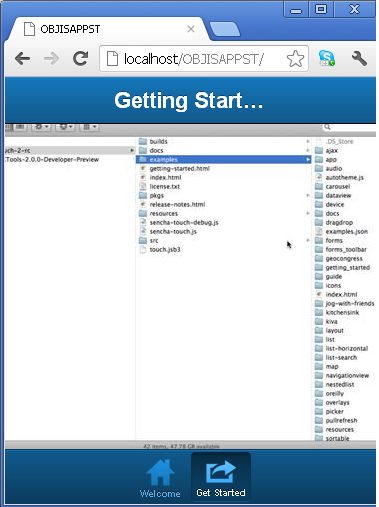
Partie 4 : autre vue

Analysez les lignes de code suivantes du fichier Main.js :

Expliquez
Conclusion
Vous avez créé et déployé le squelette de votre application Sencha Touch
Programme Formation ExtJS 4 Objis
Choisissez Objis pour votre formation ExtJS 4 en 3 jours :