Avec Objis, spécialiste formation JSF, découvrez la gestion de ressources de type css, javascript, images,avec JSF 2. Comprenez l’utilisation de h:outputStylesheet , h:outputScript et h:graphicImage.
Objectifs
Comprendre la gestion des ressources avec JSF 2
Mettre en oeuvre la mise en place d’une ressource de type image.
Programme
Contexte et objectifs
Partie 1 : convention d’accès css, images, javascript avec JSF 2
Partie 2 : Mise en œuvre affichage d’une image
Durée
20 min.
Contexte :
Vous souhaitez accéder à une feuille de style, une image ou un fichier javascript à partir de vos vues JSF .
Partie 1 : convention d’accès aux ressources
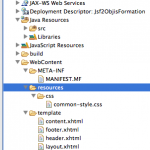
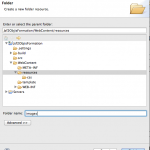
Créez un répertoire ‘resources’ . C’est dans ce répertoire que JSF attendra (par défaut) les resources que vous allez demander.
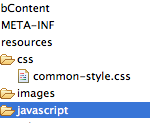
Dans ce répertoire , créez les sous-répertoires pour vos ressources . Ci-dessous, le sous-répertoire ‘css’ contient une feuille de style et les sous-répertoires ‘images’ et ‘javascript’ viennent d’être créés.

Prise en charge css
— h:outputStylesheet library= »css » name= »styles.css » target= »body »/ , avec
— > library : répertoire qui contient le fichier css,
— > name : nom du fichier css
— > target : partie qui initialisera le fichier css au moment de son chargement, ici donc corps de la page jsf.
Prise en charge css
— h:outputScript library= »javascript » name= »util.js » target= »head »/
Pour la prise en charge des fichiers java script, les spécifications sont les mêmes que pour la prise en charge du fichier css.
Prise en charge images
Pour ce qui concerne la prise en charge des images au sein des pages jsf, nous pouvons utiliser deux différente approches
1. L’utilisation du champ valeur en écrivant suivant la syntaxe suivante resource[‘LIBRARY:NAME’]
— h:graphicImage value= »#resource[‘images:cloudy.gif’]« /
2. ou encore la syntaxe suivante aussi :
— h:graphicImage library= »images » name= »logo-objis.png »/
Partie 2 : Mise en œuvre la mise en place d’une ressource de type image
Téléchargez le logo d’objis
copiez-le dans le dossier images de votre projet eclipse.
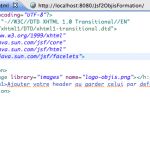
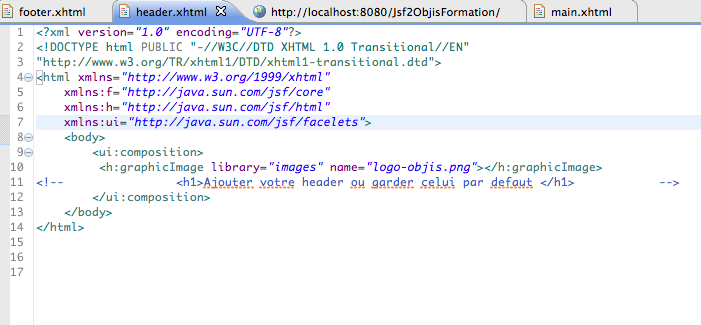
Modifiez la vue header.xhtml contenu dans le dossier template comme ci-dessous:

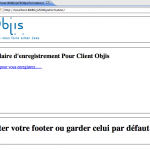
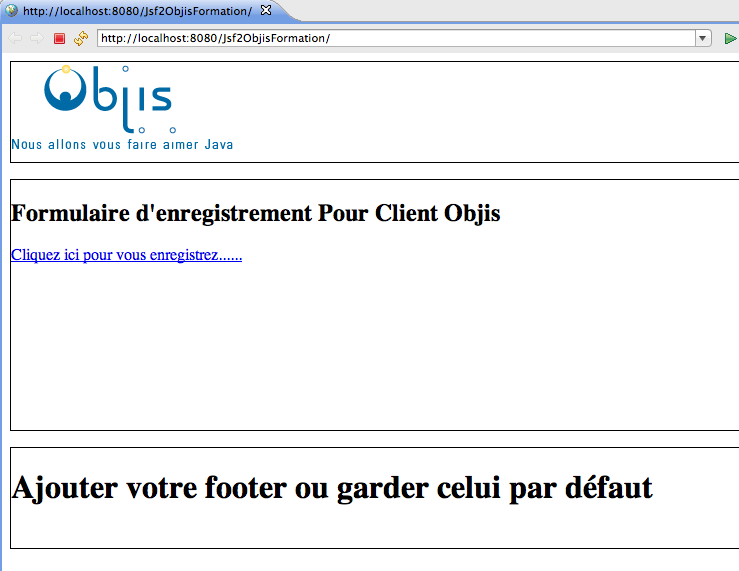
rendu

PROJET
Conclusion
Dans ce tutoriel, vous compris et mis en œuvre, le mécanisme simple de gestion de ressources fourni par JSF 2.
Formation JSF
Le chemin le plus court pour avoir les réflexes et la méthodologie du bon développeur JSF : Formation JSF