Maîtrisez les étapes clés de création d’une application GWT. Comprenez l’utilisation des outils fournis par GWT à différentes étapes de la création de l’application. Créez une interface utilisateur avec GWT. Sélectionnez les Widgets. Insérez ces widgets dans les panels. Ajoutez un gestionnaire d’évènements à ces widgets. Insérez vos panels dans le RootPanel GWT. Ajouter du style à votre interface. Débogguez votre application. Enfin, passez du mode GWT ‘hébergé’ au mode GWT ‘compilé’ afin de livrer votre application pour la prod.
Découvrez le codage des applications exemples livrées avec GWT. Réalisez l’application ‘StockWatcher’ avec ou sans l’environnement Eclipse.
Ce tutoriel est un extrait de séances pratiques de la formation GWT dispensée par Objis.
Les + objis
70% de travaux pratiques
Clé USB avec tous les outils utilisés + Corrigés TPs
Bilan pédagogique individuel + conseils
Liens utiles
+ de 100 tutoriaux java/jee Objis
Tutoriel et formation GWT Objis
Objis, spécialiste formation java depuis 2005
Téléchargement : GWT 1.5.3, GWT 1.6.4, GWT 1.7.0
Exemples Tutos GWT (examples.roughian.com)
Objectifs
Comprendre les étapes de création d’une interface GWT
Comprendre Widgets, Panel, Event
Partie 1 : Rappels, questions
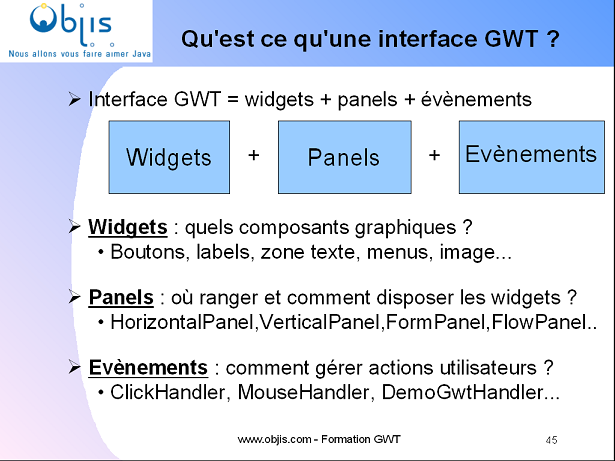
— Interface GWT = Widgets + Panels + Evenements

Exemple :

Partie 2 : création application en 8 étapes
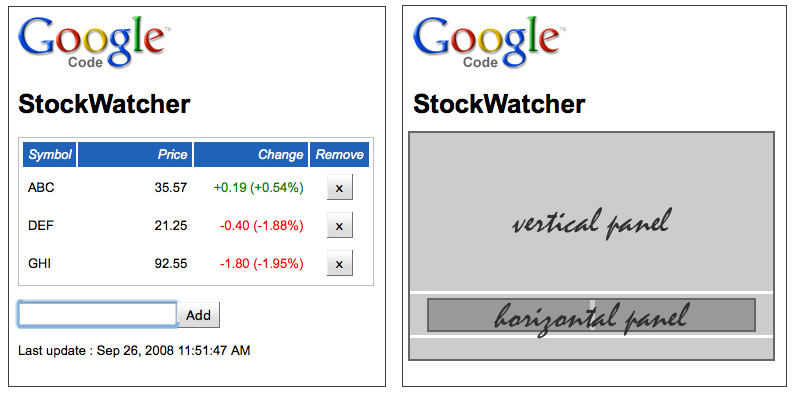
Mettre en œuvre pas à pas, en 8 étapes clés, l’application ‘StockWatcher’ proposée par GWT à tous les débutants
Etape 1 : création du squelette du projet
Suivant votre affinité avec l’environnement de développement Eclipse, utilisez le plugin Eclipse ou le script webAppCreator afin de créer les répertoires, fichiers et script ant constituant le squelette de votre application.
— Pour l’installation et l’utilisation du plugin Eclipse, voir tutoriel 3.
— Pour l’installation de GWT et l’utilsiation de webAppCreator, voir tutoriel 1
Etape 2 : concevoir l’application
Examiner les besoins fonctionnels de l’application.
Identifier les composants graphiques de l’interface (éléments statiques, dynamiques, nb de boutons, labels…)
Etape 3 : créer l’interface utilisateur
Dans la classe java constituant le point d’entrée de votre application GWT (ici StockWatcher.java), ajoutez effectivement widgets, panels.
Ils apparaîssent en mode hébergé dans la page html générée par webAppCreator (ici StockWatcher.html).
Etape 4 : gérer les évènements
Appui sur un bouton
Appui sur touche Entrée
Click Souris
Etape 5 : code fonctionnel coté client
ajouter un point d’arrêt
analyser variables
Etape 7 : appliquer une feuille de style
Associez à votre interface une feuille de style ‘maison’ (ici StockWatcher.css) et non une feuille de style ‘standard’ fournie par GWT.
mode ‘compilé’ de GWT
Pour aller plus loin : Formation GWT Objis
Faîtes comme nos clients : choisissez Objis pour votre formation GWT (3 jours:
70% travaux pratiques ,
Exercices de reformulation orale
Exercices de mise en situation.
Gagnez en confiance. Prenez du recul.
Clé USB avec cours + outils + TPs + Correction TPs