Avec Objis, spécialiste formation ExtJS, maîtrisez la gestion des événements avec ExtJS. Comprenez le type Ext.util.Observable, dont hérite tous les objets ExtJS. Comprenez la mise en oeuvre d’écouteurs avec Ext.dom.Element.on() . Découvrez les attributs ‘handler’ et listeners spécifiques à la gestion d’évènements de composants Extjs
Prérequis
Connaissance HTML, javascript.
Objectifs
Comprendre la mise en oeuvre d’évènements
Programme
Nos petits déjeuners ExtJS
Introduction
Partie 1 : Evènement ‘click’ sur un élément DOM
Partie 2 : Capture & Bubble
Partie 3 : Enregistrement d’évènement et écouteurs
Durée
30min
Introduction
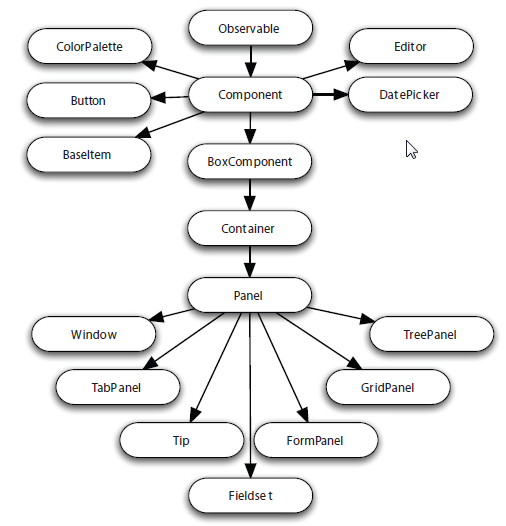
Avec chaque objet de type Ext.Element est embarqué un gestionnaire d’Evènement Ext.util.Observable. Ext.util.Observable est en effet à la base de toute gestion d’évènement de noeud ou de composant ExtJS.

Partie 1 : Type Ext.util.Observablee
Supposons que vous souhaitez associer un évènement au click d’une zone donnée.

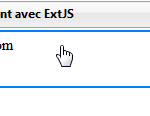
Le click sur la zone aurait l’effet suivant :

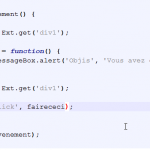
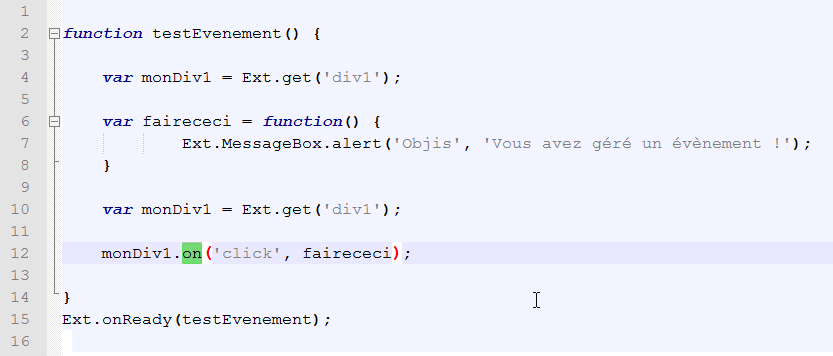
Analysez le code suivant

expliquez.
Correction
Qu’est ce que Ext.util.Observable ? Quel lien avec la méthode Element.on ?
QUESTION : qu’est ce que la notion de scope ?
REMARQUE : le ‘scope’ par défaut est toujours l’objet à partir duquel le handler est définit.
Expliquer la ligne suivante : ![]()
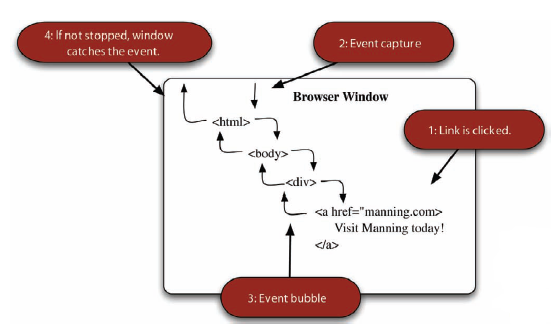
Partie 2 : Capture & Bubble

Expliquez la notion de Capture. Voir Lien utile
Expliquez la notion de Bubble.
Expliquez la stratégie de gestion Evènement de IE, de FIrefox….et du W3C.
Exemple
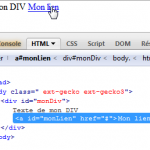
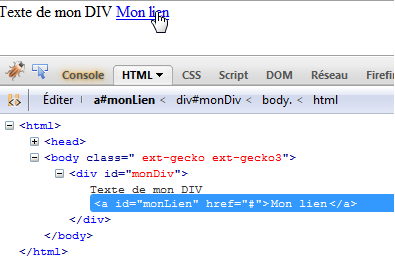
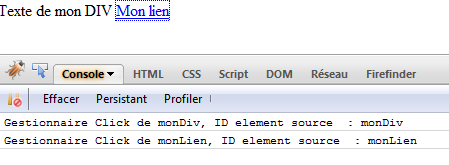
Consirérons un lien imbriqué dans un div suivant :

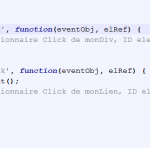
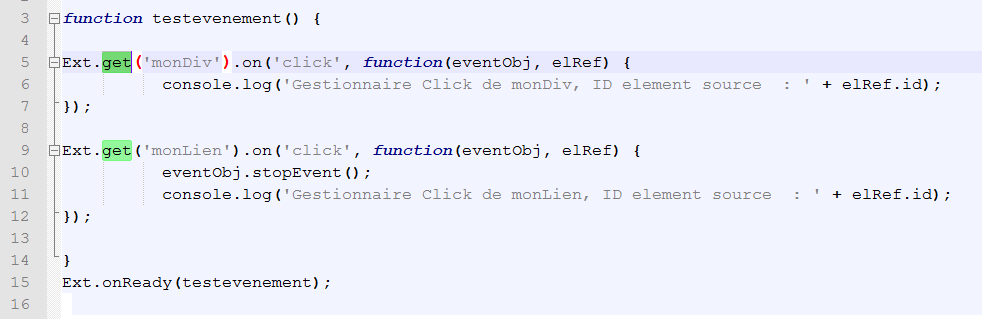
Analysez la mise en oeuvre capture et Bubble avec code source:

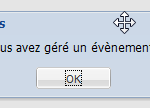
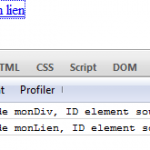
et le rendu suivant suite à click sur texte et lien :

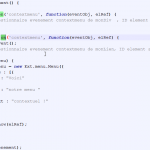
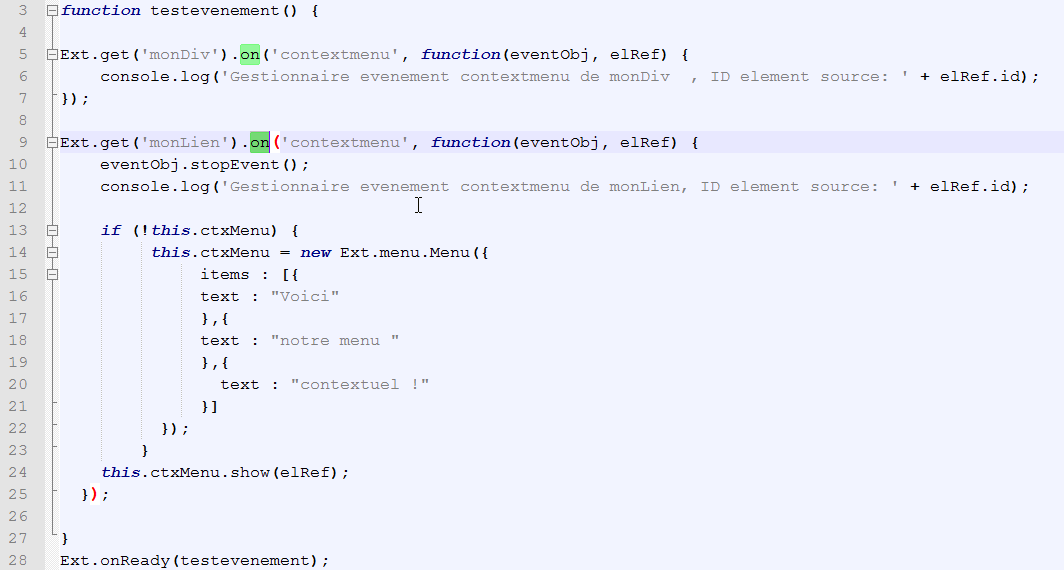
Analysez la technique d’interception du Bubbling afin de mettre en oeuvre menu contextuel :

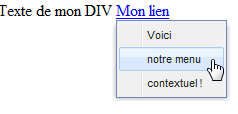
et le rendu suivant :

INFO : dans EXTJS4 , remplacez la méthode show du menu par la méthode showBy, sinon le menu n’apparaît pas à coté du lien.
Expliquez
Corrigé
Partie 3 : Enregistrement d’évènement et écouteurs
Expliquez les lignes suivantes :
— var myObservable = new Ext.util.Observable();
— myObservable.addEvents(‘sayHello’);
— myObservable.addEvents(‘sayGoodbye’);
Expliquez le role du code suivant :
myObservable.on(‘sayHello‘, function()
console.log(‘Hello Objis’);
);
Expliquez l’impact du code suivant :
myObservable.fireEvent(‘sayHello’);
et du code suivant :
myObservable.removeListener(‘sayGoodbye’, sayGoodbyeFn);