Mettez en oeuvre vos propres sélecteurs CSS (Cascading Style Sheet). Comprenez la différence entre un sélecteur ‘id’ et un selecteur ‘class’
Liens utiles
Démo HTML avec différents styles (w3schools)
Contexte
En plus d’imposer un style pour les balises standards HTML, CSS vous permet d’utiliser vos propres sélecteurs ‘id’ et ‘class’.
Introduction sélecteur ‘Id’
Le sélecteur ‘id’ est utilisé pour spécifier le style d’un élément unique
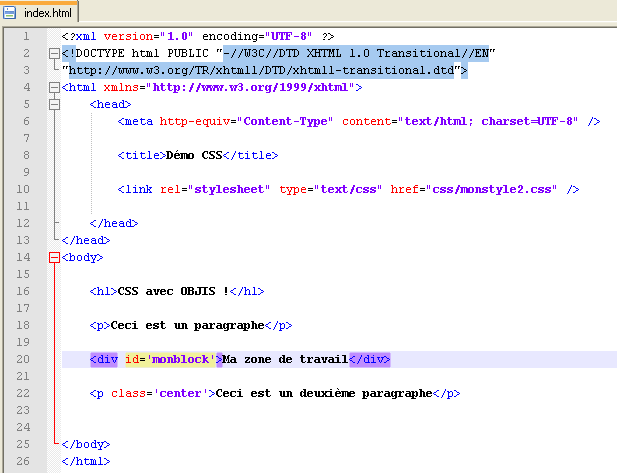
Le sélecteur ‘id’ utilise l’attribut ‘id’ d’une balise présente dans votre page HTML.
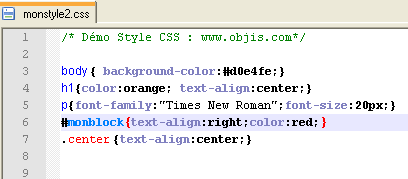
Le sélecteur ‘id’ est défini avec un ‘#’ dans la feuille de style CSS.
Introduction sélecteur ‘class’
Le sélecteur ‘class’ est utilisé pour spécifier le style d’un groupe d’éléments
Le sélecteur ‘class’ utilise l’attribut ‘class’ d’une balise présente dans votre page HTML.
Le sélecteur ‘class’ est défini avec un ‘.’ dans la feuille de style CSS.
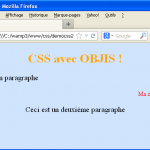
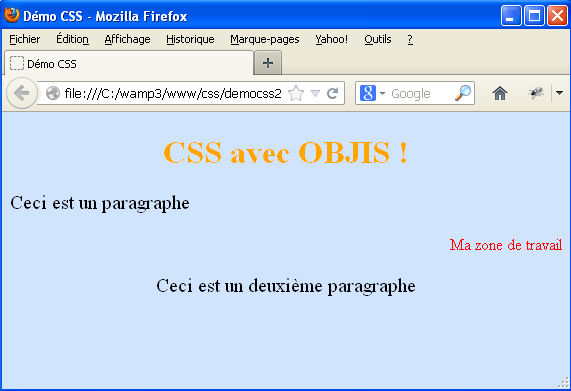
Partie 1 : Démo ‘Id’ et ‘class’
OBJECTIF

Etape 1 : HTML

Expliquez
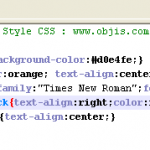
Etape 2 : CSS

Expliquez
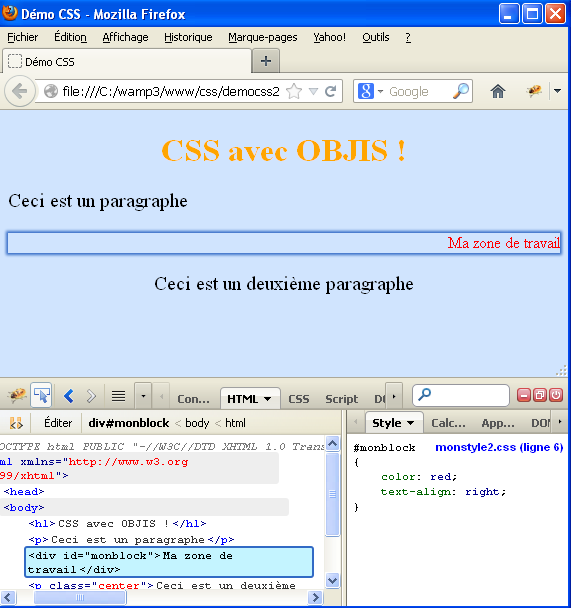
Partie 1 : Démo Firebug

Expliquez
Désactivez la déclaration ‘color:red’ . Quel effet ?