Augmentez votre productivité de développeur Ajax en utilisant la bibliothèque Prototype (fichier prototype.js). Découvrez le positionnement, la valeur ajoutée et le contexte d’utilisation de Prototype. Comprenez comment prototype étend le langage Javascript, facilite l’utilisation de DOM et gère la différence entre navigateurs. Comprenez enfin la relation entre prototype et des frameworks Ajax comme script.aculo.us ou OpenRico
Objis, spécialiste de la formation Java, est heureux de vous offrir ce
tutoriel, extrait de séances pratiques de la formation AJAX
dispensée par Objis.

Les + objis
70% de travaux pratiques
Clé USB avec tous les outils utilisés + Corrigés TPs
Bilan pédagogique individuel + conseils
Prérequis, outils et versions
connaisances langage JAVASCRIPT – (recommandation)
connaissances DOM (Document Object Model) – (recommandation)
connaissances XML (eXtensible Makup Language) – ( recommandation)
connaissances CSS (Cascading Style Sheet) – (recommandation)
Liens utiles
+ de 100 tutoriaux java/jee Objis
Tutoriaux AJAX Objis
Objis, spécialiste formation java depuis 2005
Introduction Javascript orienté Objet (developpez.com)
Langage de script Ruby
version 1.6.1 de prototype.js
Site de Sam Stephenson, créateur de Prototype
API de Prototype
(PDF)API de Prototype
Exemple mise en oeuvre propriété ‘prototype’ Javascript
Référence Objets Javascript
Méthodes utilitaires de Prototype
Types de noeuds Javascript
Objectifs
Comprendre la valeur ajoutée de la bibliothèque javascript prototype.js (appelée Prototype).
Voir Ajax en action avec Prototype.
Programme
Contexte
Partie 1 : Téléchargement
Partie 2 : Prototype étend le langage Javascript
Partie 3 : Prototype étend le navigateur
Partie 4 : Prototype en action avec Ajax
Durée
30 min.
Définition et objectifs
 Le fichier prototype.js (appelé Prototype dans la suite) est une bibliothèque javascript. Son poids est inférieur à 150ko.
Le fichier prototype.js (appelé Prototype dans la suite) est une bibliothèque javascript. Son poids est inférieur à 150ko.
Créé par Sam Stephenson, Prototype est née dans un contexte de développement ‘Ajax’ (2005), Prototype fournit des extensions au langage Javascript, au navigateur et à l’objet XMLHttpRequest (étudié dans notre tutoriel Ajax N°1).
Objectif 1 : faciliter le travail du programmeur Javascript.
Objectif 2 : augmenter la productivité du programmeur Javascript
Extension du langage javascript
Il peut paraître étrange de dire qu’une bibliothèque étend un langage à partir duquel la bibliothèque est construite. Mais c’est bel et bien le cas comme nous allons essayer de l’expliquer ci-dessous.
Javascript et Ruby
En fait, plusieurs langages de script fournissent des opportunités d’étendre les objets du langage. c’est par exemple le cas du langage de script Ruby. Notez en particuliers que plusieurs mécanismes d’extensions de Prototype sont empruntés à Ruby.
Partie 1 : Téléchargement
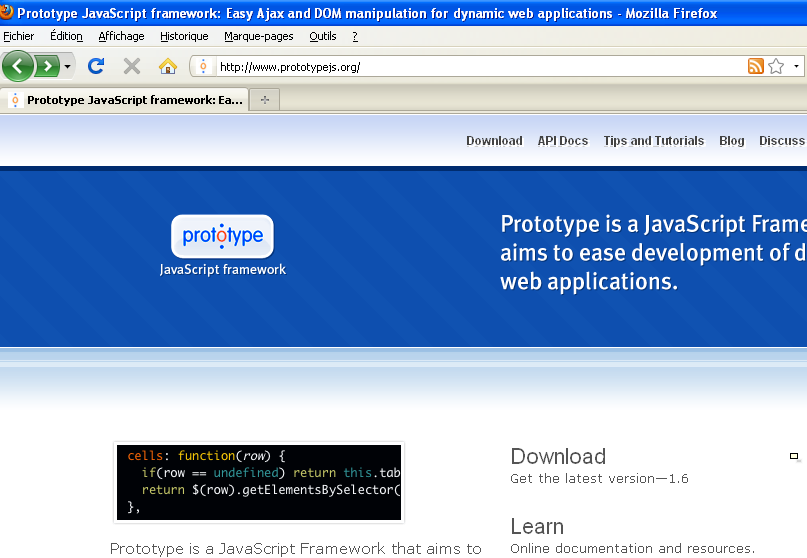
Allez sur le site de téléchargement : http://www.prototypejs.org

Cliquez sur le lien download

Téléchargez la bibliothèque

rangez-la dans répertoire : c:formationajaxoutils
Faites en une copie dans votre environnement de développement, dans répertoire ‘scripts’ (ici dans répertoire tutoriel2demoajaxprototype)

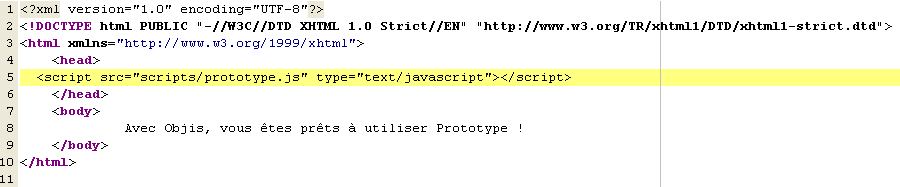
Créez une page incluant le script dans une page (x)html

impact de prototype.js sur objet javascript ‘window’
A l’aide du script suivant (merci wikituto), analysez les propriétés de l’objet window Javascript avant et après l’ajout du script prototype.js

Avant l’ajout de la ligne 5
proprietes_window_avant_ajout_prototype
Après l’ajout de la ligne 5
proprietes_window_apres_ajout_prototype
QUESTION : quelles différences ?
Identifiez 3 nouvelles propriétés
Recherchez la définition de ces propriéts dans le code de prototype.js
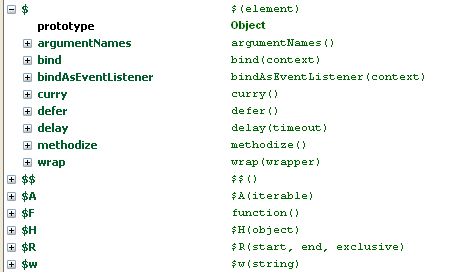
A partir de la documentation des méthodes utilitaires de prototype.js, Identifiez les propriétés suivantes :

Partie 1 : Prototype étend le langage Javascript
Abordons les éléments clés du langage et identifions la valeur ajoutée de Prototype.
INFO : pour utiliser au mieux Prototype, une connaissance des éléments clés de javascript sera idéale.
Nous recommandons cette introduction Javascript orienté Objet.
Héritage
La ligne de code suivante crée un objet javascript ;
![]()
l’objet monObjet possède par défaut :
— plusieurs propriétés et méthodes (comme la méthode toString()),
— un mécanisme d’héritage basé sur la propriété ‘prototype’
— la possibilité d’avoir ‘à la volée’ de nouvelles propriétés et méthodes

En utilisant la propriété ‘prototype’ de cet objet, il vous serait possible de créer une hiérarchie d’objets Javascript, un peu comme avec hiérarchie d’objet Java.
Possible mais laborieux…!
Valeur ajoutée de Prototype pour l’héritage Javascript
la bibliothèque Prototype ajoute à notre variable monObjet des capacités qui nous permettront de créer plus facilement et plus naturellement une hiérarchie d’objets.
Fonctions
Les fonctions occupent dans l’univers Javascript une place de premier choix. Tout comme les nombres et les chaines de caractères, ils sont considérés comme des ‘pseudo-objets’.Les fonctions peuvent être référencés directement, passés en tant qu’argument à d’autres fonctions, et être attachés ‘à la volée’ à des objets.
Comprendre les fonctions en Javascript est important pour le développeur Ajax/Web2.0 car ils sont associés au modèle évènementiel de tous les navigateurs.
Valeur ajoutée de Prototype pour les fonctions Javascript
Prototype facilite l’association de fonctions javascript à des objets.
Tableaux
En javascript, les tableaux sont une liste extensible d’éléments ;
Vous pouvez récupérer un élément du tableau ainsi :
var monElement = monTableau[4];
Vous pouvez faire une boucle sur tous les éléments du tableau ainsi :
for()************
Valeur ajoutée de Prototype pour les tableaux Javascript
Prototype a apporté dans javascript un savoir-faire que posséde la langage Ruby. En particulier, plusieurs opportunité de d’intéragir avec un tableau, en utilisant le Type ‘Enumeration’.
Chaine et nombres
En javascript, les chaines et le nombres sont des pseudo-objets.
Expliquez le résultat de : alert (« objisspecialistejava ».substring(5,16));
Expliquez le résultat de : var x=4567 ; x.toExponential();
La plupart des méthodes associées aux chaînes et nombres sont relatives au formatage ou à création contenu HTML.
Valeur ajoutée de Prototype pour les chaines et nombres
Prototype apporte aux chaines et nombres des capacités supplémentaires qui facilitent par exemple :
— le travail avec les couleurs HTML
— l’internationalisation (i18n, multilangue) du texte
A l’aide de la documentation Prototype, expliquez la valeur ajoutée de l’utilitaile $w
Partie 2 : Prototype étend le navigateur
DOM
DOM permet d’exposer les éléments visuels d’une page HTML sous forme d’objet Javascript.
Dans un contexte multi-navigateur, manipuler DOM est un exercice périlleux.
Valeur ajoutée de Prototype pour DOM
Prototype fournit certaines méthodes qui facilitent l’utilisation de DOM.
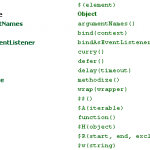
A l’aide de la documentation Prototype, expliquez la valeur ajoutée de l’utilitaire $ ainsi que de l’objet Element
Formulaires HTML
Les formulaires sont au coeur des applications web
Valeur ajoutée de Prototype pour formulaire HTML
Prototype fournit certains utilitaires qui facilitent le travail avec les formulaires HTML.
A l’aide de la documentation Prototype, expliquez la valeur ajoutée de :
:
— l’utilitaire $F
— la collection de méthodes Form.Element
Evènements Javascript
Les navigateurs n’ont pas la même façon de gérer les évènements qui arrivent dans une page.
Valeur ajoutée de Prototype pour évènements javascript
Javascript gère pour vous les différences d’implémentation de gestion d’évènement des différents navigateurs.
Ajax
Les navigateurs supportent une version ou une autre de l’Objet XMLHttpRequest. Cependant l’utilisation n’est ni aisée, ni intuitive et nécessite une bonne connaissance de l’objet (par exemple connaître que l’état 4 correspond à ‘chargement OK’).
Valeur ajoutée de Prototype pour AJAX
Prototype fournit son propre mécanisme d’héritage pour fournir une hiérarchie de classes , héritant de la ‘classe abstraite’ Ajax.Base :
— Ajax.Request
— Ajax.Updater
— Ajax.PeriodicalUpdater
— Ajax.Responder
Ces classes facilitent le développement Ajax. Cela permet par exemple de coder en une seule ligne la plupart des requêtes Ajax.
A l’aide de la documentation Prototype, expliquez ces différentes classes.
Partie 3 : Prototype en action avec Ajax
Dans cette partie, nous proposons une version du tutoriel1 AJAX avec ‘Prototype’. Vous allez constater comment l’utilisation de fonctions utilitaires de Prototype (comme $ (qui remplace document.getElementById()) et $A qui remplace et étend Array)
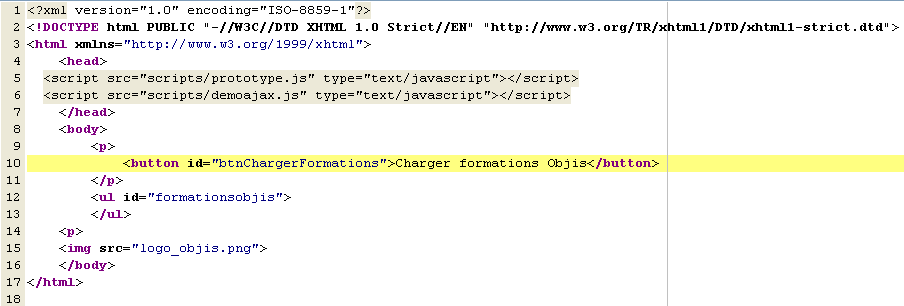
Page html

Expliquez

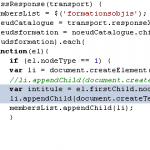
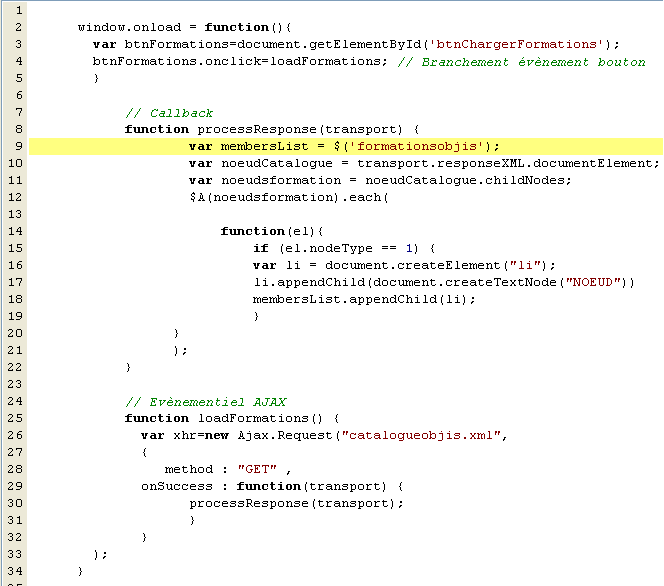
Code script demoajax.js
Analysez le code suivant

Quelle valeur ajoutée par rapport au code du tutoriel 1 (XMLHTTPRequest) ?
Un click sur le bouton ‘Charger formations Objis’ entraine ceci :
Expliquez.

Corrigé
A VOUS DE JOUER !
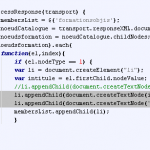
Adaptez le code ci-dessus afin d’obtenir le même résultat que dans le tutoriel 1, c’est à dire qu’à la place du mot ‘NOEUD’, on voit le texte de la formation.
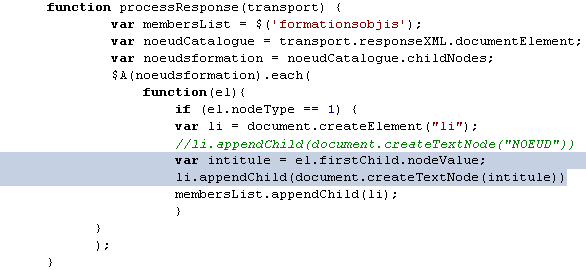
Expliquez le code suivant :

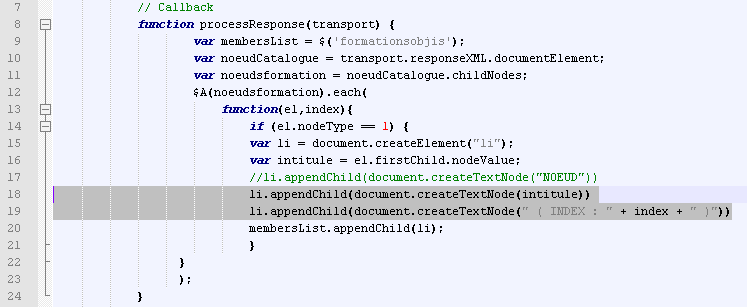
Expliquez le code suivant

Conclusion
Dans ce tutoriel, vous avez découvert la bibliothèque javascript ‘prototype’. Vous avec compris que prototype vous permet de réaliser des taches bas niveau tout.

Pour aller plus loin
Si vous appréciez notre sens du partage, devenez membre ‘classic’ du Club Objis.
Accélérez significativement votre maîtrise d’AJAX avec un coach Objis : devenez membre Silver / Gold du Club Objis.
Prochaine formation AJAX