Enrichissez vos écrans applicatifs web avec le framework Script.aculo.us. Découvrez les animations et les composants utilisateurs offerts par Script.aculo.us, tout comme la capacité de glisser-déposer. Comprenez la relation entre Script.aculo.us et Prototype. Découvrez enfin les possibilités de test unitaire offertes.
Objis, spécialiste de la formation Java, est heureux de vous offrir ce
tutoriel, extrait de séances pratiques de la formation AJAX
dispensée par Objis.

Les + objis
70% de travaux pratiques
Clé USB avec tous les outils utilisés + Corrigés TPs
Bilan pédagogique individuel + conseils
Prérequis, outils et versions
connaisances langage JAVASCRIPT – (recommandation)
connaissances DOM (Document Object Model) – (recommandation)
connaissances XML (eXtensible Makup Language) – ( recommandation)
connaissances CSS (Cascading Style Sheet) – (recommandation)
Liens utiles
+ de 100 tutoriaux java/jee Objis
Tutoriaux AJAX Objis
Objis, spécialiste formation java depuis 2005
Site officiel de Script.aculo.us
Objectifs
Comprendre la valeur ajoutée du framework Script.aculo.us pour vos applications.
Comprendre l’architecture et la relation avec Prototype
Voir Ajax en action avec Script.aculo.us.
Programme
Contexte
Partie 1 : Téléchargement
Partie 2 : Analyse
Partie 3 : Effets animations
Partie 4 : Glisser-déposer
Durée
30 min.
Définition et objectifs
Partie 1 : Téléchargement
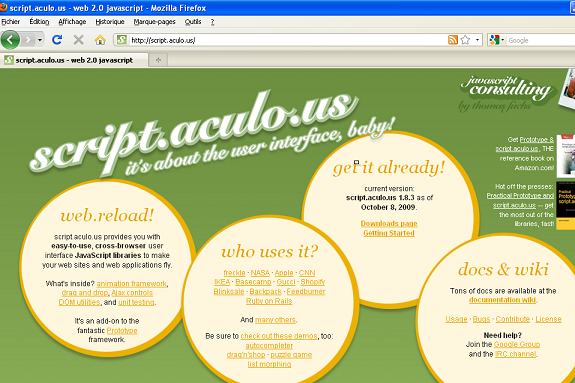
Allez sur les site de Script.aculo.us : http://script.aculo.us/

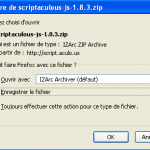
Dans la zone ‘get it already!’ Cliquez sur le lien download (ici version 1.8.3)

Le téléchargement commence

Rangez le zip (ici scriptaculous-js-1.8.3.zip) dans répertoire c:formationajaxoutils

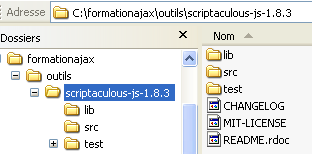
Dézippez l’archive :

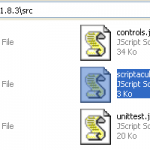
Notez la présence des répertoires src, lib et test que nous présentons ci-dessous
Partie 2 : analyse du contenu
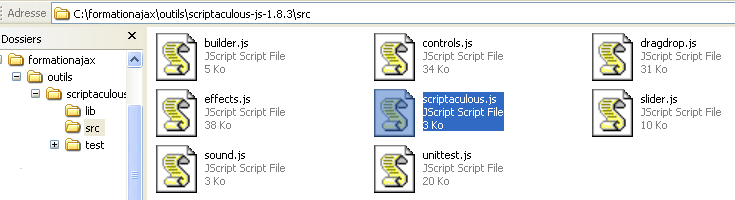
Répertoire src
C’est dans ce répertoire que se trouve le fichier central scriptaculous.js

Notez l’approche modulaire du framework, avec plusieurs fichiers javascript encapsulant chacun une fonctionnalité précise que vous pourrez ou non choisir de charger.
— effects.js : effets et animation
— controls.js : controles utilisateurs
— dragdrop.js : gestion du glisser-déposer
— unittests.js : tests unitaires
REMARQUE : En chargeant uniquement le fichier scriptaculous.js dans votre page, le framework chargera la totalité des autres fichiers javascript.
REMARQUE : Vous pouvez choisir de n’utiliserez que la fonctionnalité Glisser-Déposer, vous ferez référence à scriptaculous.js?load=dragdrop
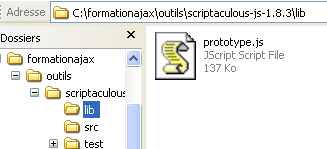
Répertoire lib
Notez la présence de la bibliothèque prototype.js.

En effet, Script.aculo.us s’appui sur la bibliothèque ‘de bas niveau’ prototype.js , présentée dans notre tutoriel Ajax N°2 . En particulier, sur chaque page métant en oeuvre scipt.aculo.us, vous chargerez toujours la bibliothèque prototype.js avant de charger scriptaculous.js
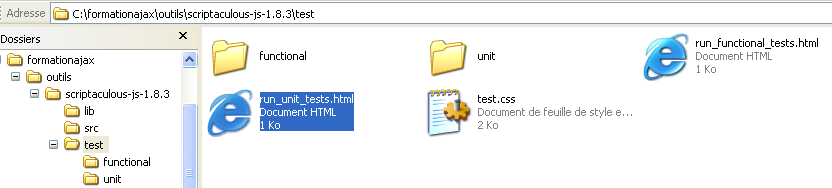
Répertoire test

Partie 3 : animation avec Scriptaculous
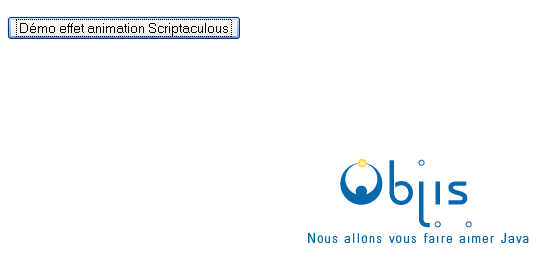
Considérons l’écran suivant

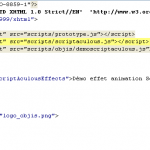
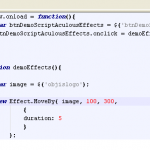
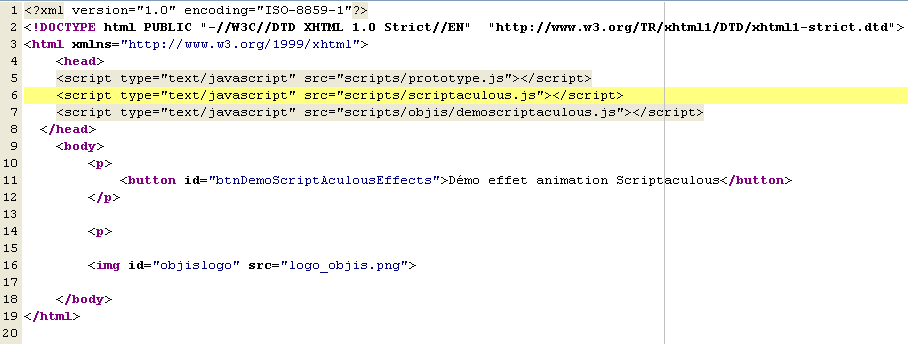
Voici le code de cette page, avec une intégration de Scriptaculous :

Supposons que nous souhaitions qu’un appui sur le bouton provoque un déplacement de l’image de 100 pixels vers le bas et 300 pixels sur la droite.

En utilisant la documentation officielle de l’API ScriptAculous, expliquez le code ci-dessous.

Corrigé
Partie 4 : glisser-déposer avec Scriptaculous
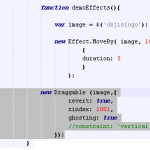
Ajoutez les ligne surlignées au code du script.

Expliquez

Supprimez le commentaire javascript ligne 21 . Quel effet ?
A VOUS DE JOUER :
Ajouter une nouvelle image dans la page.
A l’aide de la documentation de Scriptaculous (Droppables), rendez possible un glisser-déposer du logo Objis vers la nouvelle image.
CONTRAINTE : Lorsque l’utilisateur déposera le logo Objis sur l’image, l’utilisateur sera redirigé vers http://www.objis.com
Conclusion
Dans ce tutoriel, vous avez découvert Script.aculo.us , le framework de création d’interfaces riches avec Javascript.
Vous avez compris le lien entre Prototype et Script.aculo.us et identifié la valeur ajoutée de Script.aculo.us sur les effets d’animation, les controles utilisateurs et le glisser déposer (Drag & Drop).

Pour aller plus loin
Si vous appréciez notre sens du partage, devenez membre ‘classic’ du Club Objis.
Accélérez significativement votre maîtrise d’AJAX avec un coach Objis : devenez membre Silver / Gold du Club Objis.
Prochaine formation AJAX