Mettez en oeuvre une bonne pratique dans vos développements web : séparez le code associé au rendu HTML du code associé au traitement javascript. Comprenez la propriété ‘onload’ de l’objet Window. Branchez vos évènements au chargement de la page de façon asynchrone . Gérez les évènements javascripts via l’Objet Event.
Liens utiles
ALSACREATION] [‘La gestion des évènements en Javascript’
Programme
Partie 1 : branchement asynchrone
Partie 2 : manipulation objet Evenement
Partie 1 : branchement
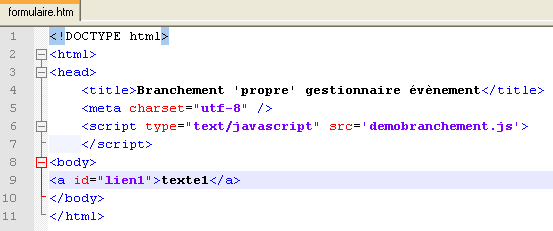
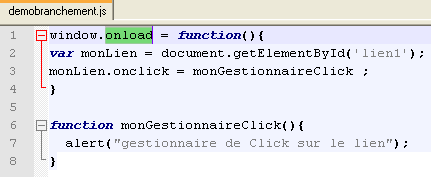
Analysez le code suivant :
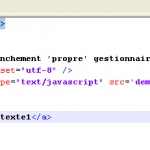
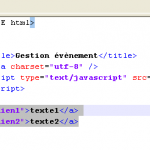
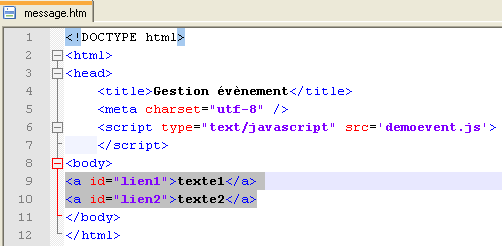
page html

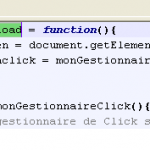
fichier javascript

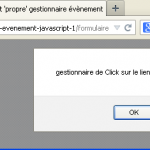
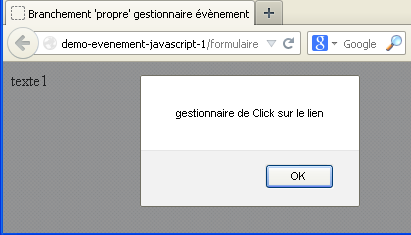
rendu visuel

Expliquez
TELECHARGEMENT
Partie 2 : objet Evènement
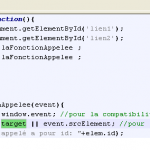
Analysez le code suivant :
page html

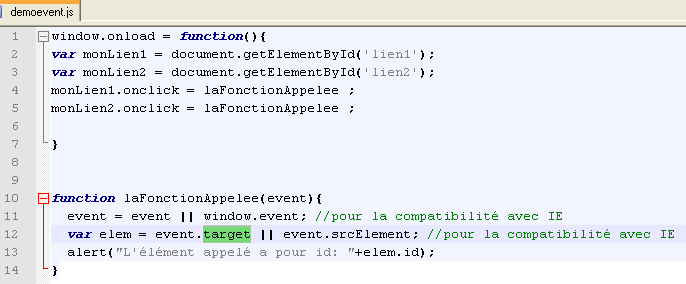
fichier javascript

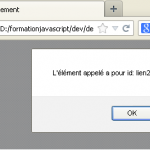
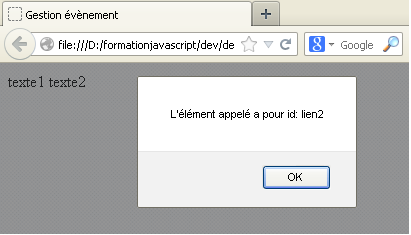
rendu visuel

Expliquez
TELECHARGEMENT