Tutoriel Intégration continue : CheckStyle dans Eclipse
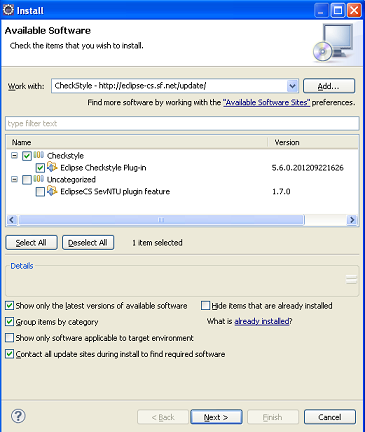
objis2018-02-01T06:33:04+01:00Augmentez la qualité de votre code source Java en confrontant votre code à des standards de programmation. Identifiez au jour le jour et corrigez les violations aux bonnes pratique de codage. Partagez les mêm règles dans une équipe de développement. Liens utiles Configuration proxy sous Eclipse Exemple rapport Checkstyle avec Maven Programme Partie 1 : installation Partie 2 : configuration Partie 3 : règles CheckStyle pour une équipe Partie 4 : utiliser CheckStyle dans Eclipse : vue 'violations' Contexte 2 étapes clés dans la mise en oeuvre qualité du code : Etape 1 : au niveau du développeur Etape 2 : [...]
Tutoriel web service REST avec Jersey
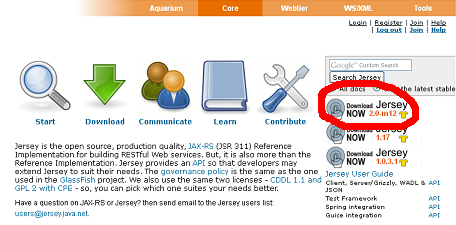
objis2018-02-01T06:34:11+01:00Avec Objis, spécialiste formation WebServices, créez votre premier web service REST java en utilisant Jersey, l'implémentation de référence de la spécification JAX-RS. Téléchargez, installez et configurez Jersey dans votre projet web. Déployez puis testez votre service Rest. Programme Partie 1 : téléchargement Jersey Partie 2 : projet Eclipse 'demorestfullws' Partie 3 : installation et configuration Jersey Partie 4 : codage du service Partie 5 : déploiement Web Service Partie 6 : client Web Service Partie 1 : téléchargement Jersey Aller sur : http://jersey.java.net/ C'est cependant la version la plus stable qui est proposée (ici version 1.17) sous 2 formes : [...]
Tutoriel ExtJS : chargement données distantes dans TreePanel
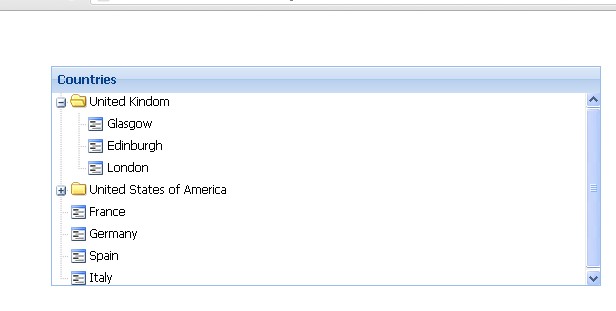
objis2018-01-29T17:30:44+01:00Lien utile Tree avec PHP/MySQL Besoin : Etape 1 : création store Tout Treeview doit être associé à un store de type Ext.data.TreeStore INFO : si aucun Model n'est fourni, le store utilise un Model implicite Ext.data.NodeInterface qui fournit les méthodes pour travailler avec les données de l'arbre En utilisant la documentation ExtJS, fournissez 2 exemples de méthodes pour manipuler l'arbre. Etape 2 : préparation données Pour notre exemple, les données sont au format JSON dans un fichier. QUESTION : à quoi sert la clé 'expanded' ? QUESTION : à quoi sert la clé 'leaf' ? Etape 3 : instanciation Tree [...]
Thème ExtJS 4 : modification thème composant spécifique
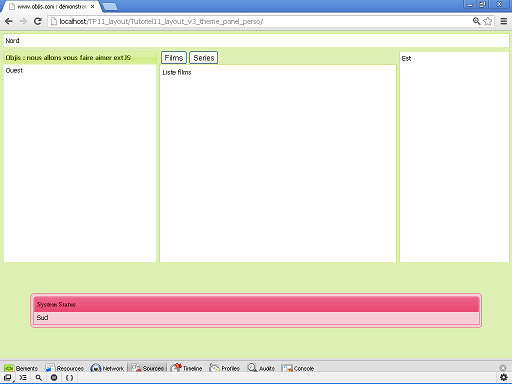
objis2018-01-29T17:31:09+01:00Besoin Etape 1 créez le répertoire de votre projet de thème personnalisé à partir du répertoire resourcesthemestemplatesresourcessass. configurez dans config.rb le chemin vers l'installmation ExtJS renomez le fichier my-ext-theme.scss en ThemePersoPanel.scss Etape 2 Mettez à jour le fichier ThemePersoPanel.scss avec le contenu suivant : Expliquez Etape 3 Etape 4 : compilation compass ce qui crée fichier ThemePersoPanel.css Etape 5 Etape 6 CORRECTION theme themePanelPerso themepersopanel CORRECTION application Tutoriel11_layout_v3_theme_panel_perso
Tutoriel ExtJS 4.1 : modification Thème avec Sass & Compass
objis2018-01-29T17:31:21+01:00Mettez en oeuvre Sass & Compass pour la modification du style de vos écrans ExtJS 4. Configurez compass à travers le fichier 'config.rb' et paramétrez Sass à travers le fichier modèle fournit par ExtJS Prérequis Connaissance HTML, javascript. Objectifs Comprendre la modification de thème de ExtJS 4 Liens utiles Tuto thème composant spécifique Programme Introduction Partie 1 : création répertoire projet thème Partie 2 : configuration compass (fichier .rb) Partie 3 : compilation fichier scss Durée 30min Introduction Partie 1 : création répertoire projet Localisez le répertoire EXTJS_HOMEresourcesthemestemplatesresourcessass Dans ce répertoire : — le fichier config.rb est le fichier de configuration de [...]
Votre première transformation Sass
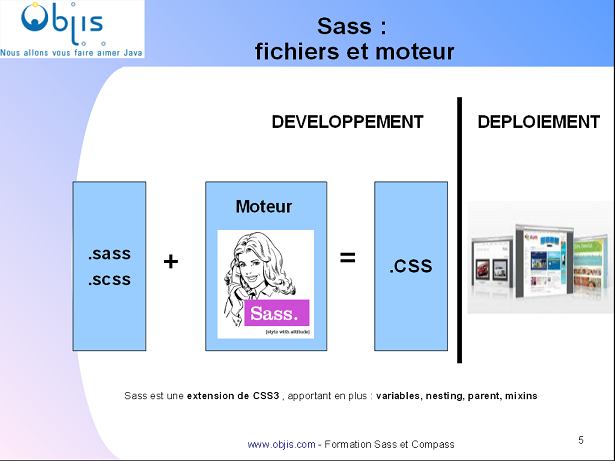
objis2018-01-29T17:31:33+01:00Effectuez votre première transformation Sass. Objectifs Créer un fichier monstyle.scss Utiliser le moteur Sass pour créer le fichier monstyle.css à partir de monstyle.scss Liens utiles RubyInstaller Windows Compass Programme Partie 1 : création fichier monstyle.scss Partie 2 : compilation de monstyle.scss vers monstyle.css Partie 3 : scruter un repertoire Durée 15 min. Rappel Sass Partie 1 : création fichier monstyle.scss Dans un répertoire (ici D:formationsasscompasstest) , créez un fichier monstyle.scss Partie 2 : compilation de monstyle.scss lancez la commande : sass monstyle.scss Expliquez la sortie lancez la commande : sass monstyle.scss monstyle.css Expliquez Partie 3 : scruter un [...]
Auto-formation Sass
objis2018-02-01T06:35:58+01:00Initiez-vous pas à pas à Sass Tutoriel Sass N°1 : installation Sass Tutoriel Sass N°2 : votre première transformation Sass - Tutoriel Sass N°3 : mise en oeuvre du 'nesting' : scoping simple Tutoriel Sass N°4 : mise en oeuvre du 'nesting' : scoping avancé Tutoriel Sass N°5 : modifier la sortie css (style) Tutoriel Sass N°6 : définir des variables Tutoriel Sass N°7 : calculs de layout à la volée Tutoriel Sass N°8 : fonctions pour gestion avancées couleurs Tutoriel Sass N°8 : les imports Tutoriel Sass N°9 : le reset Tutoriel Sass N°10 : outil graphique scout Tutoriel Sass [...]
Auto-formation Compass
objis2018-01-29T17:32:17+01:00Initiez-vous pas à pas au framework Compass Tutoriel Compass N°1 : installation Compass Tutoriel Compass N°2 : votre premier projet Compass Tutoriel Compass / ExtJS : modification du thème avec Sass et Compass
Tutoriel Compass : votre premier projet compass
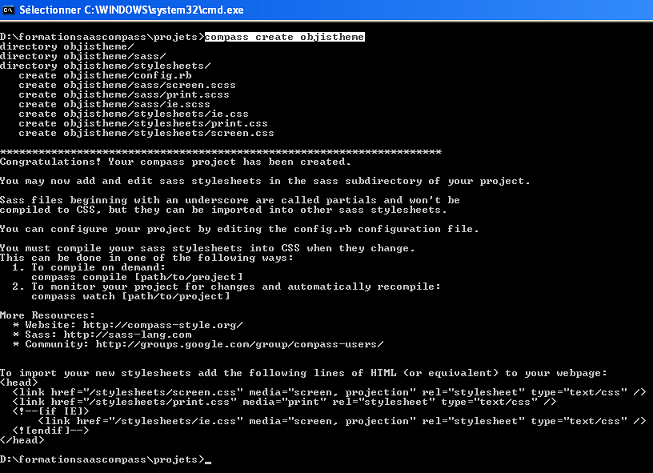
objis2018-01-29T17:32:32+01:00Créez votre premier projet compass. Découvrez l'arborescence du projet. Mettez en évidence quelques fonction utilitaires fournies par compass. Compilez enfin votre projet compass. Analysez le css généré. Objectifs Créer un projet Compass Analyser l'arborescence d'un projet Compass Liens utiles RubyInstaller Windows Compass Programme Partie 1 : création projet compass Partie 2 : analyse projet Compass Durée 15 min. Partie 1 : création projet Compass Lancez en ligne de commande : compass create monprojetcompass Partie 2 : analyse projet Compass REMARQUE 1 : notez la présence d'un fichier Ruby à la racine du projet REMARQUE 2 : notez l'extension 'SCSS' des fichiers [...]