Faîtes vos tout premiers pas avec l’outil Jasmine. Comprenez la notion de ‘Behavioral Driven Development’ (BDD). Apprenez à tester avant de coder. Puis , d’échec en échec, créez progressivement votre code source, jusqu’à réussir votre test !
Téléchargement
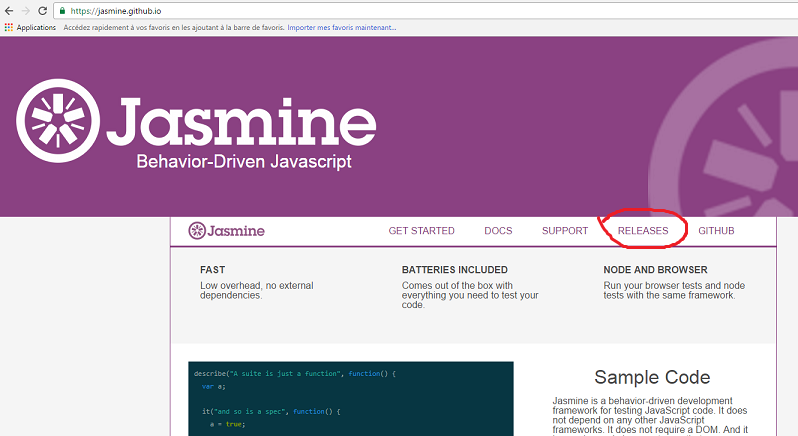
Aller sur https://jasmine.github.io

Cliquez sur ‘Releases’

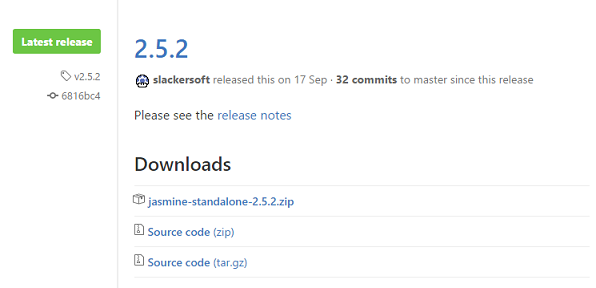
Téléchargez le zip de la dernière version, ici 2.5.2

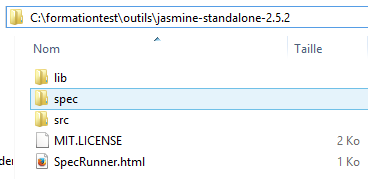
En local, dézippez

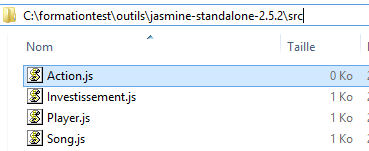
Question : à quoi servent les répertoires ‘spec’ et ‘src’ ?
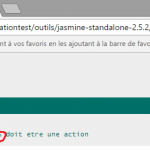
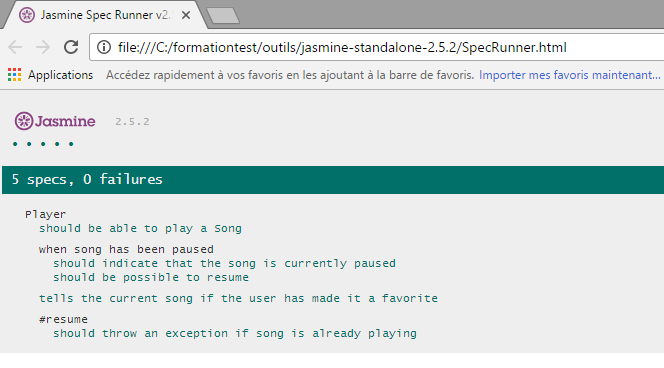
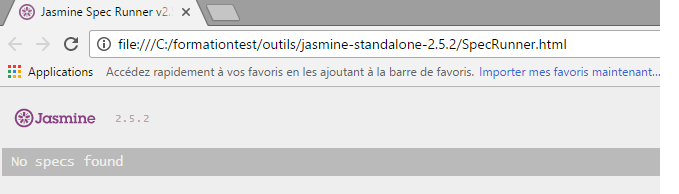
Ouvrez dans un navigateur la page SpecRunner.html

En utilisant l’approche ‘Given – When – Then’ des BDD (Behavioral Driven Development) initié par Dan North Expliquez le contenu de cette page
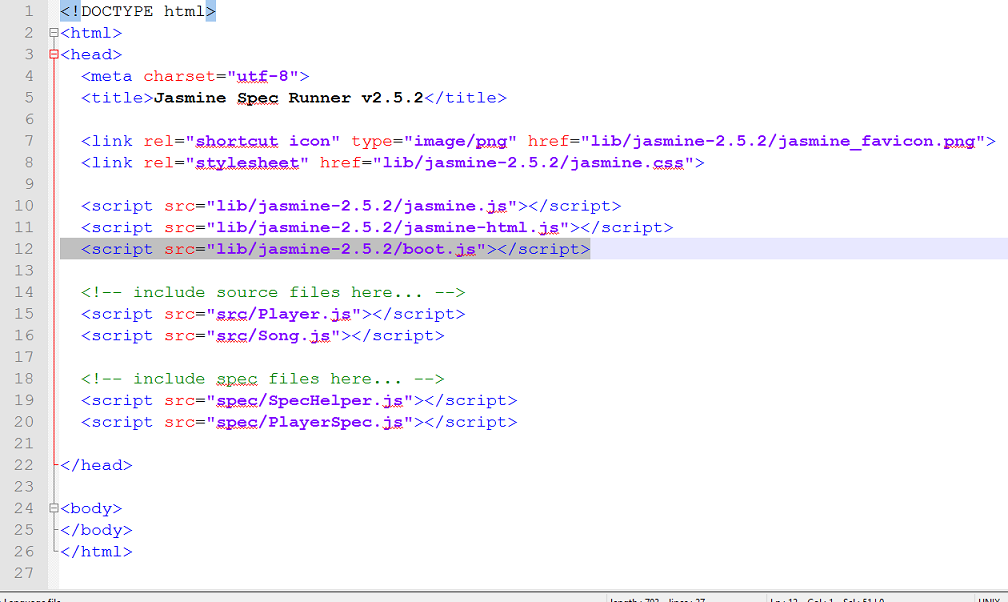
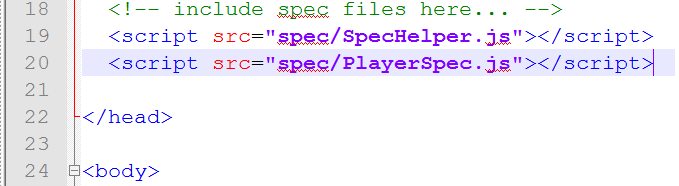
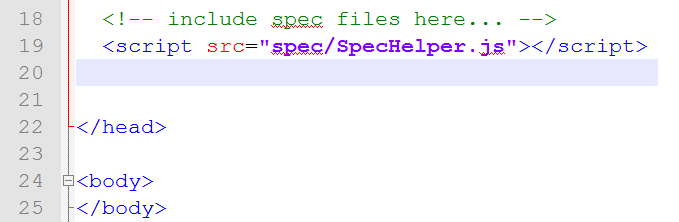
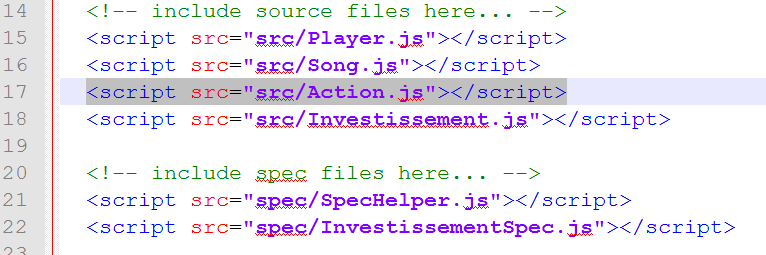
Ouvrez dans un éditeur de texte la page SpecRunner.html

Expliquez l’impact de la suppression de la ligne de code associée au script PlayerSpec.js



Création d’une suite de test
Considérons que nous devons tester un écrzn d’une application secteur Finance, permettant à l’utilisateur d’investir dans une action financière, de préciser le nombre de parts, et la valeur d’une part.
CRITERE D’ACCEPTANCE
Soit le critère d’acceptance suivant : « Etant donné un investissement, ce doit être une action » . Nous allons le tester avec Jasmine pas à pas.
Etape 1
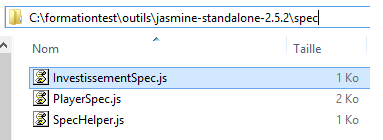
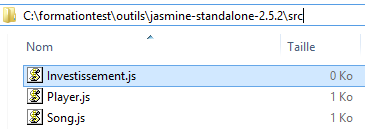
Créer un fichier vide ‘Investissement.js’ dans le répertoire ‘spec’

Etape 2
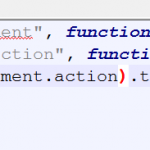
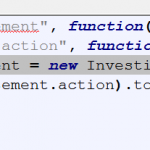
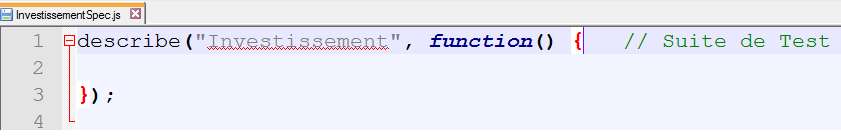
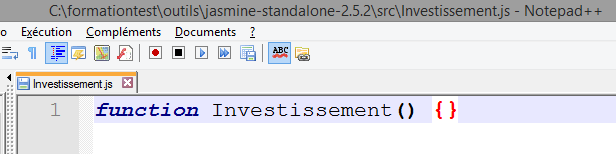
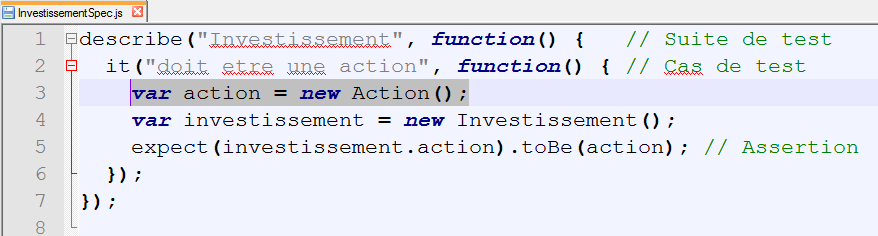
Ajouter le code suivant :

Expliquez
Etape 3
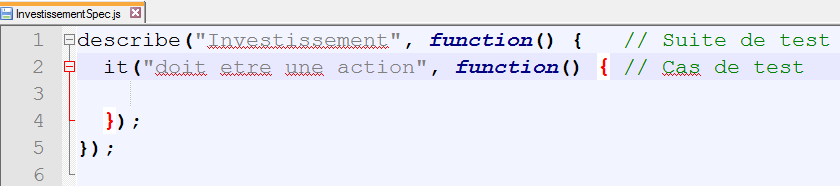
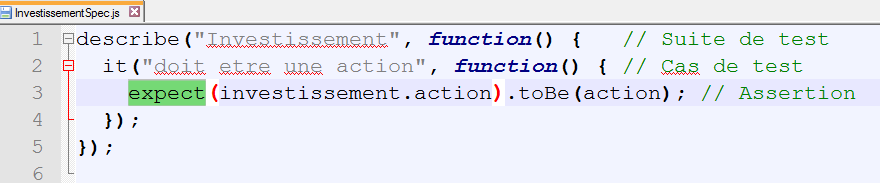
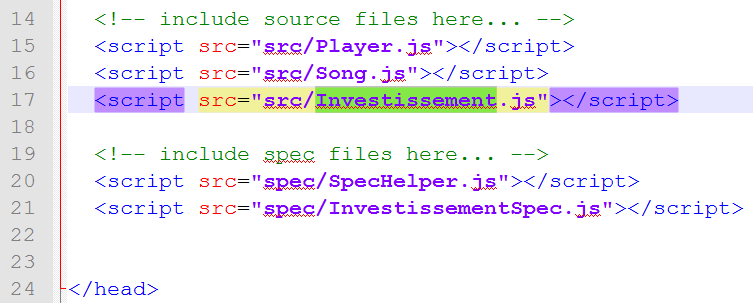
Ajouter le code suivant :

Etape 4
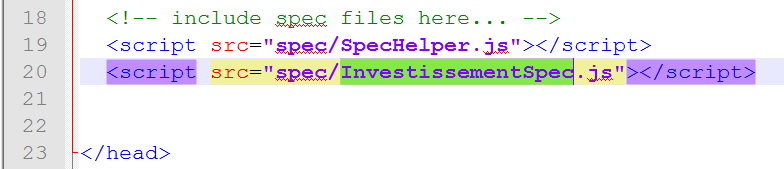
Ajouter le code suivant :

Etape 5
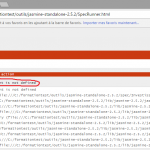
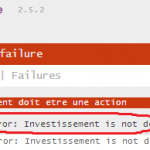
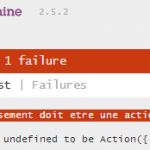
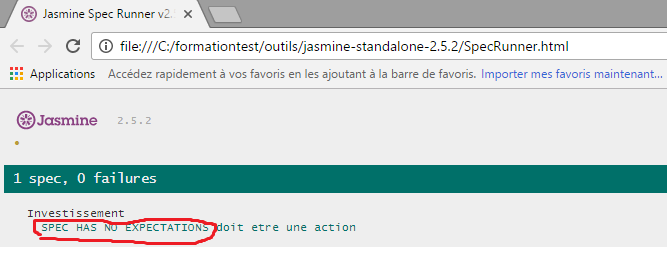
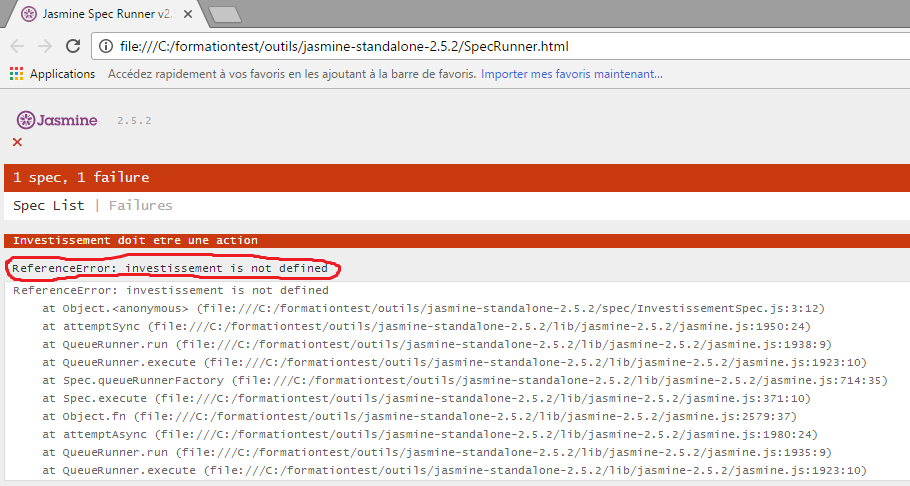
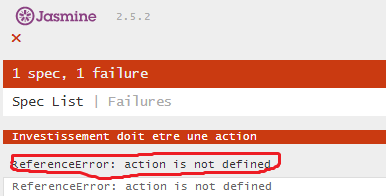
Rafraîchir la page SpecRunner.html (F5)

Expliquez
Etape 6
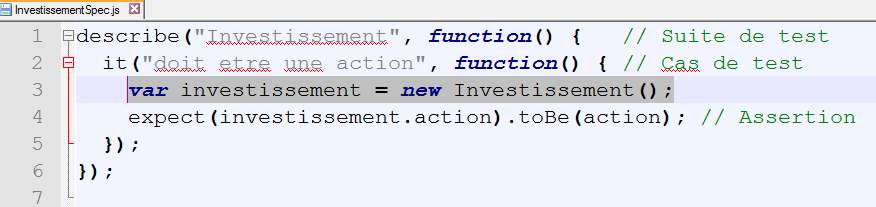
Ajouter le code suivant :

Expliquez
Etape 7
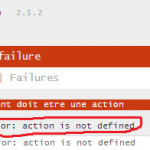
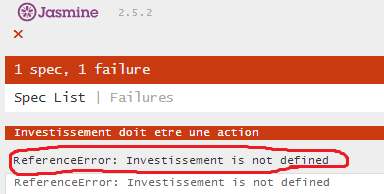
Rafraîchir la page SpecRunner.html (F5)

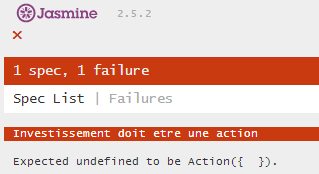
Expliquez
Etape 8
Ajouter le code suivant :

Expliquez
Etape 9
Rafraîchir la page SpecRunner.html (F5)

Exlpliquez
Etape 10
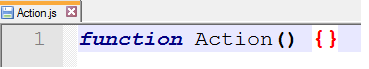
Ajouter le code suivant :



Etape 11
Rafraîchir la page SpecRunner.html (F5)

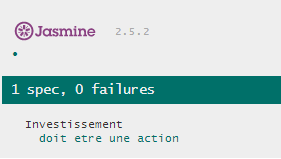
Expliquez
Etape 12
Ajouter le code suivant :




Etape 12
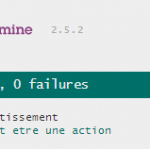
Rafraîchir la page SpecRunner.html (F5)

Expliquez

Projet final
jasmine-standalone-2.5.2-demo-bdd-objis
Pour aller plus loin
Setup et TearDown
describe imbriqué (nested describe)
Comportement partagé
Matchers prédéfinis et Matchers perso
Extensions Jasmine JQuery
Extensions Jasmine Ajax
Vues
Pattern Module
Fixture HTML
Pattern Observateur
Mocking (Jasmine Spies)
Packaging avec webpack
Automatisation avec Phantom.js (headless browser) + Karma (spec runner)